|
|
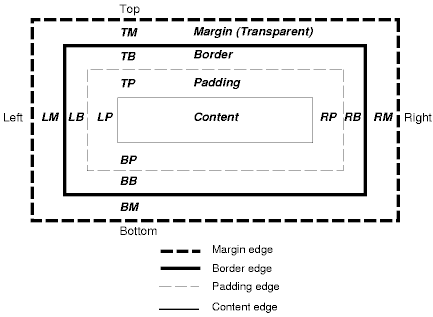
W3C定義的盒模式如下:

width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和content部分。
但是由于瀏覽器設(shè)計上的問題,不同瀏覽器顯示效果會有些不同。
左右Margin加倍的問題
當(dāng)box為float時,IE6中box左右的margin會加倍
左面的inner的左面margin明顯大于5px。
這時候,定義inner的display屬性為inline。
外層box自動計算高度的問題
根據(jù)W3C定義,沒有float屬性的外層box不會自動計算高度,要計算高度,必須在內(nèi)層最后一個box加入clear:both。
Opera、NETscape、mozilla等不會計算外層box高度,但是微軟ie6會自動計算外層高度。
上面的代碼在ie中有黑色的背景,但是沒有正確的計算上下的margin,在inner2下面加上一個包含clear:both屬性的div后,可以正確計算margin。但是firefox中仍然沒有黑色背景,通常的解決辦法是定義一下clear:both這個div的高度,或者插入全角空格,這樣就必須增加額外的高度。網(wǎng)上一種比較好的解決辦法是在外層div中加入overflow屬性,同時使用clear:both,這樣就不會增加額外的高度了。
因此,外層css要定義overflow屬性,內(nèi)層最后要加上clear屬性。
居中問題
需要定義元素的寬,并且定義橫向的margin,如果你的布局包含在一個層(容器)中,就象這樣:
你可以這樣定義使它橫向居中:
#wrap {
width:760px; /* 修改為你的層的寬度 */
margin:0 auto;
} 但是IE5/Win不能正確顯示這個定義,我們采用一個非常有用的技巧來解決:在外層用text-align屬性。就象這樣:
#outer {
text-align:center;
}
#wrap {
width:760px; /* 修改為你的層的寬度 */
margin:0 auto;
text-align:left;
} 第一個#outer的text-align:center; 規(guī)則定義IE5/Win中#outer的所有元素居中(其他瀏覽器只是將文字居中) ,第二個text-align:left;是將#warp中的文字居左。
因此,在有居中元素的css中,外層css要定義text-align:center屬性,內(nèi)層居中用margin:x auto x auto定義,并重新定義text-align。
HTML/CSS技術(shù):CSS中box(盒模式)的分析,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



