|
|
辛苦了好多天,我們努力學習使用XHTML+CSS來重新設計我們的網站。那么我們如何知道自己制作的頁面真的符合web標準?W3C和一些志愿者網站提供了在線校驗程序,來幫助我們檢查頁面是否符合標準,并提供了修正錯誤的幫助信息。這些校驗非常有用,是我調試頁面第一步要做的事情。
1.XHTML校驗
- 校驗網址:http://validator.w3.org/
- 校驗方式:網址校驗、文件上傳校驗
校驗成功,會顯示"This Page Is Valid XHTML 1.0 Transitional!",如圖:

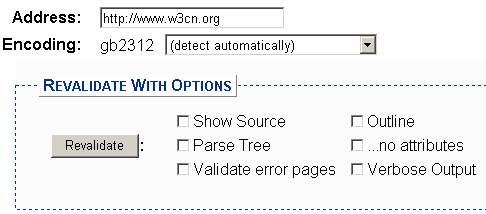
校驗失敗,會顯示更多校驗選項和錯誤信息,如圖:

一般選擇"Show Source"和"Verbose Output"可以幫助你找到錯誤代碼所在行和錯誤原因。
XHTML校驗常見錯誤原因對照表
- No DOCTYPE Found! Falling Back to HTML 4.01 Transitional--未定義DOCTYPE。
- No Character Encoding Found! Falling back to UTF-8.--未定義語言編碼。
- end tag for "img" omitted, but OMITTAG NO was specified--圖片標簽沒有加"/"關閉。
- an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified--屬性值必須加引號。
- element "DIV" undefined---DIV標簽不能用大寫,要改成小寫div。
- required attribute "alt" not specified---圖片需要加alt屬性。
- required attribute "type" not specified---JS或者CSS調用的標簽漏了type屬性。
其中最最常見的錯誤就是標簽的大小寫問題了。通常這些錯誤都是關聯的,比如忘記了一個</li>其他<li>標簽都會報錯,所以不要看到一堆的錯誤害怕,通常解決了一個錯誤,其他的錯誤也都沒有了。如果你的頁面通過XHTML1.0校驗,可以在頁面上放置這么一個圖標: ![]() 代碼如下:
代碼如下:
2.CSS2校驗
- 校驗網址:http://jigsaw.w3.org/css-validator/
- 校驗方式:網址校驗、文件上傳校驗、直接貼入代碼校驗
校驗成功,會顯示"恭喜恭喜,此文檔已經通過樣式表校驗! ",hoho,校驗信息支持中文噢。如圖:
校驗失敗,會顯示兩類錯誤:錯誤和警告。錯誤表示一定要修正,否則無法通過校驗;警告表示有代碼不被W3C推薦,建議修改。
CSS2校驗常見錯誤原因對照表
- (錯誤)無效數字 : color909090 不是一個 color 值 : 909090 ---十六進制顏色值必須加"#"號,即#909090
- (錯誤)無效數字 : margin-topUnknown dimension : 6pixels ---pixels不是一個單位值,正確寫法6px
- (錯誤)屬性 scrollbar-face-color 不存在 : #eeeeee --- 定義滾動條顏色是非標準的屬性
- (錯誤)值 cursorhand不存在 : hand是非標準屬性值,修改為cursor:pointer
- (警告)Line : 0 font-family: 建議你指定一個種類族科作為最后的選擇 --W3C建議字體定義的時候,最后以一個類別的字體結束,例如"sans-serif",以保證在不同操作系統下,網頁字體都能被顯示。
- (警告)Line : 0 can't find the warning message for otherprofile --表示在代碼中有非標準屬性或值,校驗程序無法判斷和提供相應的警告信息。
同樣,通過檢驗后,可以放置一個CSS校驗通過圖標,代碼如下:
<p> <a > <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Valid CSS!" /> </a> </p>HTML/CSS技術:第12天:校驗及常見錯誤,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



