|
|
動態(tài)更改網(wǎng)頁HTML元素(對象)內容
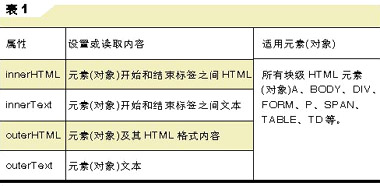
HTML塊級元素(對象)提供的4個可讀寫屬性innerHTML、innerText、 outerHTML、outerText來更改元素(對象)內容(如表1所示)。

當設置innerHTML屬性時,給定字符串完全替換現(xiàn)有的元素(對象)內容,如果給定字符串中含有HTML格式標簽,那么該字符串就會進行解析并格式化。當用innerText屬性設置時,給定字符串也完全替換現(xiàn)有元素(對象)文本內容,但與innerHTML不同的是HTML格式標簽是當做文本直接顯示在頁面中。若用outerHTML和outerTexe屬性設置時,則完全替換元素(對象)。具體操作示例請參見PC World China網(wǎng)站的相關內容。
修改網(wǎng)頁HTML元素
IE 5.0中文檔對象模型(DOM)提供的修改元素(節(jié)點)的方法如表2所示。

在網(wǎng)頁中添加新元素分為2個步驟,先創(chuàng)建新元素(對象),然后再將新創(chuàng)建的元素(對象)插入到網(wǎng)頁中。在插入到網(wǎng)頁之前,允許對該元素(對象)有關屬性進行設置,但不能通過元素(對象)ID來引用。也可以使用document.createElement創(chuàng)建新元素,該方法所帶參數(shù)為用于元素的合法HTML格式標簽字符串(包含元素屬性)。此外還可以通過元素(對象)cloneNode方法復制該元素(對象)的途徑來創(chuàng)建新元素。將新元素插入文檔可以通過使用元素(對象)appendChild或insertBefore方法來實現(xiàn),前者是在元素(對象)子元素集合末尾插入新元素,后者是在元素(對象)子元素集合中某個子元素前插入新元素。
替換、刪除元素(對象)需要注意: ①在replaceChild、removeChild中指定的參數(shù)必須為該元素(對象)的直接子元素(對象); ②在使用replaceNode替換元素(對象)時,所有與該元素(對象)相關的屬性和內容也將被替換;③如果removeNode中指定參數(shù)為true,則該元素包含的所有子元素(節(jié)點)也將被刪除,默認false,即不刪除子元素(節(jié)點)。具體操作示例請參見PC World China網(wǎng)站的相關內容。
插入網(wǎng)頁新元素(對象)、HTML或文本內容 此外,也可用insertAdjacenElement、insertAdjacentHTML和insertAdjacentText等方法分別在元素(對象)的指定位置插入新元素(對象)、Html或文本內容(如表3所示)。

元素(對象)、HTML或文本內容插入的位置由參數(shù)指定。BeforeBegin指定插入在元素(對象)之前; afterBegin指定插入在元素(對象)的所有內容之前; beforeEnd指定插入在元素(對象)的所有內容之后; afterEnd指定插入在元素(對象)之后。具體操作示例請參見PC World China網(wǎng)站的相關內容。
網(wǎng)頁動態(tài)更改綜合運用 我們以菜單程序為例演示網(wǎng)頁元素及元素內容修改的應用。該程序靈活運用了元素創(chuàng)建、追加、刪除等方法及innerHTML屬性建立菜單及子菜單(該程序利用了XML技術讀取菜單數(shù)據(jù),有關XML技術請參考相關手冊),該程序略加修改即可成為一個功能非常強大的實用菜單程序。綜合運用示例源代碼如下。
---- < html >< head >
---- < title >綜合運用示例< /title >
---- < script > var activeMenu,menuContainer=null;
---- function menusetup(){
---- var parentMenuItems=MENUXML.selectNodes("http://Menulist/menu");
---- var xmlElement=parentMenuItems.nextNode();
---- while (xmlElement!=null){
---- var newElement=document.createElement("span");
---- newElement.innerText =xmlElement.getAttribute("display");
---- newElement.id=xmlElement.getAttribute("value")
---- newElement.type="parentMenu"
---- newElement.style.width=100;
---- newElement.style.backgroundColor="#CCCCCC";
---- menubar.appendChild(newElement);
---- xmlElement = parentMenuItems.nextNode(); }}
---- function menuClick(){
---- EventSource=event.srcElement
---- switch(EventSource.type){
---- case "parentMenu":
---- removeSubMenu();
---- buildSubMenu(EventSource.id);
---- EventSource.setCapture();
---- activeMenu=EventSource;
---- break;
---- default:
---- activeMenu.releaseCapture();
---- removeSubMenu();
---- activeMenu=null;
---- break;} }
---- function buildSubMenu(EventSourceid){
---- menuContainer=document.createElement("div");
---- menuContainer.style.backgroundColor="#DD00DD";
---- menuContainer.style.width=100;
---- eval(EventSourceid).appendChild(menuContainer);
---- var subMenuItems=MENUXML.selectNodes("http://menu[@value='"+EventSourceid+"']/Item");
---- var xmlElement=subMenuItems.nextNode();
---- while (xmlElement!=null){
---- var newElement=document.createElement("div");
---- newElement.innerHTML=xmlElement.getAttribute("display");
---- menuContainer.appendChild(newElement);
---- xmlElement=subMenuItems.nextNode(); }}
---- function removeSubMenu(){
---- if(menuContainer!=null)menuContainer.removeNode(true);}
---- < /script >
---- < /head >< body onload=menusetup() >
---- < xml id=MENUXML >< Menulist >
---- < menu display="File" value="File" >
---- < Item display="New" value="New"/ >
---- < Item display="Open" value="Open" / >
---- < Item display="Save" value="Save" / >
---- < /menu >
---- < /Menulist >< /xml >
---- < div id=menubar onclick=menuClick() >< /div >
---- < /body >< /html >
站長用Javascript直接生成元素的代碼
-----------start----------------------------
<input type="button" name="aa" value="aa" onclick="showDiv();"/>
ABCDE
<script>
function showDiv(){
var div = document.createElement("div");
div.style.top = 300;
div.style.left = 300;
div.style.backgroundColor = "red";
div.style.display = "inline";
div.innerHTML = "hello, world.";
document.body.appendChild(div);
}
</script>
-----------------end------------------
關于動態(tài)HTML
又稱DHTML,是近年來網(wǎng)絡發(fā)展進程中最令人激動的創(chuàng)新之一,它提供了一種在網(wǎng)頁下載后仍可以通過客戶端瀏覽器來隨時更換內容或外觀的能力。它不是一項專門技術,而是通過各種技術的綜合發(fā)展得以實現(xiàn)的概念,這些技術包括DOM(文檔對象模型)、Jscript、CSS等。DHTML的核心是DOM模型,正是它使得傳統(tǒng)HTML語言所編寫的網(wǎng)頁具備了動態(tài)特性。注意: 不同瀏覽器所支持的DOM模型是不完全相同的。
HTML/CSS技術:動態(tài)更改網(wǎng)頁HTML元素(對象)內容,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



