6個(gè)DIV 135或246間隔一秒輪番顯示效果
在某技術(shù)群看到 A君 提出的如下一個(gè)問題:
A君
6個(gè)DIV 間隔一秒 輪番進(jìn)行奇偶顯示. 比如先135 一秒后 246 然后再135 循環(huán)
A君
要求代碼短小精悍
B君 復(fù)制代碼 代碼如下:var a = document.getElementsByTagN...
|
|
在某技術(shù)群看到 A君 提出的如下一個(gè)問題:
A君
6個(gè)DIV 間隔一秒 輪番進(jìn)行奇偶顯示. 比如先135 一秒后 246 然后再135 循環(huán)
A君
要求代碼短小精悍
B君 復(fù)制代碼 代碼如下:var a = document.getElementsByTagN...
首先引入JavaScript API文件
<script type="text/javascript" src="http://j.maxmind.com/app/geoip.js"></script>
此API提供的接口共有6個(gè),geoip_country_code(){國(guó)家代碼},geoip_country_ name(){國(guó)家名稱},geo...
調(diào)用: 復(fù)制代碼 代碼如下: <script type=text/javascript src=http://fw.qq.com/ipaddress charset="gb2312"></script> <script type=text/javascript> document.write(IPData.join(' ')); </script> 顯示結(jié)果為: 202...
分享一個(gè)控制左右滾動(dòng)及自動(dòng)滾動(dòng)的樣例, 昨晚花了兩個(gè)多小時(shí), 忍受著悍蚊的叮咬, 汗水的侵襲, 一行行的敲出來的血汗代碼. 哈哈. 封裝了兩種模式: 點(diǎn)擊滾動(dòng)版本DEMO 自動(dòng)滾動(dòng)版本DEMO,源碼中有詳細(xì)注釋. 思路: 點(diǎn)擊滾...

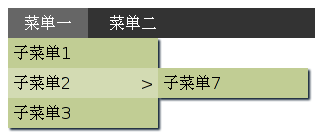
效果如下:這是菜單的內(nèi)容,用ul標(biāo)簽實(shí)現(xiàn)菜單: 復(fù)制代碼 代碼如下: <div id="menu"> <ul> <li><a href="">菜單一</a> <ul> <li><a href="">子菜單1</a></li> <li><a href="">子菜單2</a>...

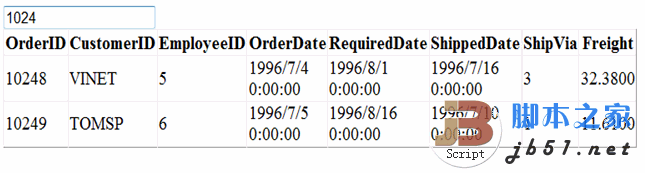
效果圖:代碼: 復(fù)制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JqueryTableFilter.aspx.cs" Inherits="JqueryTableFilter" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio...
Html代碼: 復(fù)制代碼 代碼如下: <script type="text/javascript" src="/js/jquery-1.4.js"></script> <script type="text/javascript"> function jsonTest1() { $.ajax({ url:"Handler.ashx", data:{"type":"...
兼容各瀏覽器的文本行高 復(fù)制代碼 代碼如下: (function($){ $.fn.extend({ RollTitle: function(opt,callback){ if(!opt) var opt={}; var _this = this; _this.timer = null; _this.lineH = _this.find("li:first")...
根據(jù)上次的經(jīng)驗(yàn),我將
復(fù)制代碼 代碼如下:contentType: "application/x-www-form-urlencoded; charset=utf-8", 加入到ajax請(qǐng)求的參數(shù)中,結(jié)果這次居然不起作用了。
多次觀察Fiddler結(jié)果,發(fā)現(xiàn)無效后,只好打開JQuery.Val...
復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
騰訊的接口是 ,返回?cái)?shù)組 http://fw.qq.com/ipaddress 返回值 var IPData = new Array("61.135.152.194","","北京市",""); 新浪的接口 : http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js 多地域測(cè)試方法...

jstree 主頁(yè) : http://www.jstree.com/
其中提供了一種從后臺(tái)取數(shù)據(jù)渲染成樹的形式: 復(fù)制代碼 代碼如下: $("#mytree").tree({ data : { type : "json", url : "${ctx}/user/power!list.do" } }); 對(duì)于url中返回的...
但是在用JSON的過程中,我遇到了一個(gè)問題――這個(gè)問題想必是大家多少都遇到過,那就是:JSON沒有定義日期和時(shí)間的傳遞方式。 盡管在今年3月的一次更新中,json2.js已經(jīng)增加了對(duì)Date函數(shù)和ISO-8601式的日期/時(shí)間格式,但各種常...
表結(jié)構(gòu) 二級(jí)或多級(jí)聯(lián)動(dòng)主要是以數(shù)據(jù)庫(kù)中具有父編號(hào)的表為基礎(chǔ),這個(gè)也不例外 id,parent_id,name 三列。
采用js操作 先說下數(shù)據(jù)在js中的存儲(chǔ)方式。 主要用二維數(shù)組來存儲(chǔ)數(shù)據(jù)。結(jié)構(gòu)如下: a[父編號(hào)]=[[子編號(hào)1,子名稱1],...

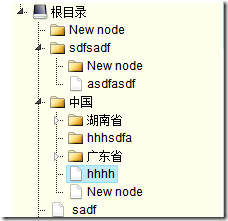
jsTree 是基于jquery的樹插件,支持拖放、復(fù)制、刪除、快捷鍵、多選、自定義節(jié)點(diǎn)圖標(biāo)、自定義右鍵菜單、跨頁(yè)面保存狀態(tài)等等,總之我想到的它基本上都有了,而且最值得表?yè)P(yáng)的是它讓人感覺一點(diǎn)都不慢哦。
jsTree有節(jié)點(diǎn)選擇...

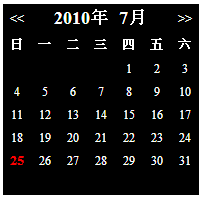
效果圖:測(cè)試代碼: calendar2 #calendar{ background:#000; color:#FFF; font-size:0.8em; } #tittle{ font-size:1.4em; padding:4px 0.55em; } #days th { font-weight:bold; text-align:center; padding:4px 0....
然后頁(yè)面有幾個(gè)事件是動(dòng)態(tài)地增加DOM元素的,比如點(diǎn)擊某個(gè)層會(huì)在底下列出該層詳細(xì)內(nèi)容,這樣在FF和chrome下沒出現(xiàn)問題,但是在IE6-8下每次都重布局了.
比如我拖動(dòng)一個(gè)層,在拖動(dòng)過程中層的內(nèi)容又顯示在最底下了,當(dāng)我放...
大概是這樣的: 復(fù)制代碼 代碼如下: <table id ="cartable" > <tr id ="title"> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***</td> <td>***...
今天我要介紹的是load()函數(shù)的一個(gè)實(shí)際運(yùn)用,希望你讀完以后會(huì)覺得它很簡(jiǎn)單、而且很實(shí)用。下面是一個(gè)類似金山詞霸里背單詞的小工具,它和滾動(dòng)文字(圖片)的效果差不多,但是用到的是ajax功能,也就是涉及到服務(wù)器端的腳本的執(zhí)...
復(fù)制代碼 代碼如下: var lastTabs = new Array(); $(function() {
/* * cdh 2010.0630 補(bǔ)充,用于 退回上次標(biāo)簽頁(yè) */ $('#mainTabs').tabs({ onSelect: function(tt) { //移除 tt lastTabs = $.grep(lastTabs, funct...

效果圖:代碼中存在的錯(cuò)誤歡迎大家指正
復(fù)制代碼 代碼如下: /** * @author leepood * @title 圖片自動(dòng)輪換效果 * @version v2.0 * @E-Mail leepood@gmail.com * @notice:要顯示圖片的數(shù)目可以在setting里調(diào)整,但需要...
復(fù)制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="../conn/jsfile/jquery.js" type="text/javascript"></script> </head> &...
復(fù)制代碼 代碼如下: $.ajax({ async:false, url: '', // 跨域URL type: 'GET', dataType: 'jsonp', jsonp: 'jsoncallback', //默認(rèn)callback data: mydata, //請(qǐng)求數(shù)據(jù) timeout: 5000, beforeSend: function(){ //jso...
Date.parse(dateVal)
這個(gè)方法是很常用的,比如在驗(yàn)證輸入日期是否存在時(shí),可以使用它,如果是一個(gè)不存在的日期,則其返回值將是NaN,另外如果要比較兩個(gè)日期的先后,或是計(jì)算兩個(gè)日期相差的天數(shù) ,都可以用到。
今天...
廢話不多說,貼上代碼,也算是自己的一個(gè)代碼存儲(chǔ)。 復(fù)制代碼 代碼如下: var temp_iframe var content = document.getElementById('right'); //id為 right的DOM容器中,進(jìn)行創(chuàng)建iframe和寬高自適應(yīng) var c = 0; function ap...