jQuery 使用手冊(六)
六:事件處理 hover(Function, Function) 當鼠標move over時觸發第一個function,當鼠標move out時觸發第二個function樣式:<style>.red{color:#FF0000}</style>Html代碼: <div id="a">sdf</div>jQuery代碼及效果 $(func...
|
|
六:事件處理 hover(Function, Function) 當鼠標move over時觸發第一個function,當鼠標move out時觸發第二個function樣式:<style>.red{color:#FF0000}</style>Html代碼: <div id="a">sdf</div>jQuery代碼及效果 $(func...

五:動態效果 在將這部分之前我們先看個例子,相信做網頁的朋友都遇到n級菜單的情景,但點擊某菜單按鈕時,如果它的子菜單是顯示的,則隱藏子菜單,如果子菜單隱藏,則顯示出來,傳統的javascript做法是先用getElementById取出...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]運行以上代碼,即可。如果大家想看的是 javascript indexOf的使用方法,請看下面的文章javascript indexOf函數使用說明JavaScript indexOf忽略大小寫_javascript技巧...
七:Ajax支持 通用方式:$.ajax(prop) 通過一個ajax請求,回去遠程數據,prop是一個hash表,它可以傳遞的key/value有以下幾種。 (String)type:數據傳遞方式(get或post)。 ((String)url:數據請求頁面的url...
如我們新建窗體FatherPage.htm: XML-Code: 復制代碼 代碼如下: <script type="text/javascript"> function OpenChildWindow() { window.open('ChildPage.htm'); } </script> <input type="text" id="txtInput" /> <i...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 請刷新頁面查看隨機排序效果。...

下面的教程總結了Javascript在網頁定位方面的相關知識。一、網頁的絕對大小和相對大小首先,要明確兩個基本概念。一張網頁的全部面積,就是它的絕對大小。通常情況下,網頁的絕對大小由內容和CSS樣式表決定。網頁的相對大...
Javascript 兩個窗體之間傳值實現代碼javascript中還有一個函數window.showModalDialog也可以打開一個新窗體,不過他打開的是一個模態窗口,那么如何在父窗體和子窗體之間傳值呢?我們先看該函數的定義:vReturnValue = wind...
Function instanceof Object 和 Object instanceof Function 都是 true
1。我們可以認為 Object 是一個特殊的“類”,而這里的“類”即:Function
于是便可以理解為: Object = Function () {} 或 Object = new Functi...
學過JAVA的人對函數的覆蓋和重載肯定是再熟悉不過了。 重載指兩個或多個函數的參數類型,順序和數量以及返回值不一樣。 覆蓋指兩個或多個函數的參數類型,順序和數量以及返回值完全一樣。 那javascript真的有這種特性么?...
還隱約記得得知了來龍去脈,為自己掌握了一個經驗而歡呼雀躍。
還隱約記得被這同一問題折磨了無數次后,無奈與痛下決心的心境。
首先我必須感謝那些即使這個問題我強調過無數次,也依然反復重復類似錯誤的人們。 沒有...
不隱藏轉向之后的地址 代碼一 ------------------------------------------------------------------------------ <html> <head> <meta http-equiv="Content-Language" content="zh-cn"> <meta HTTP-EQUIV="Content-...
想了想,還是發出來吧.雖然面向對象還不是很明白. * { padding:0; margin:0; list-style:none; } html{ height:100%;} body { font-family:Verdana, Geneva, sans-serif; font-size:14px;height:100%; line-hei...

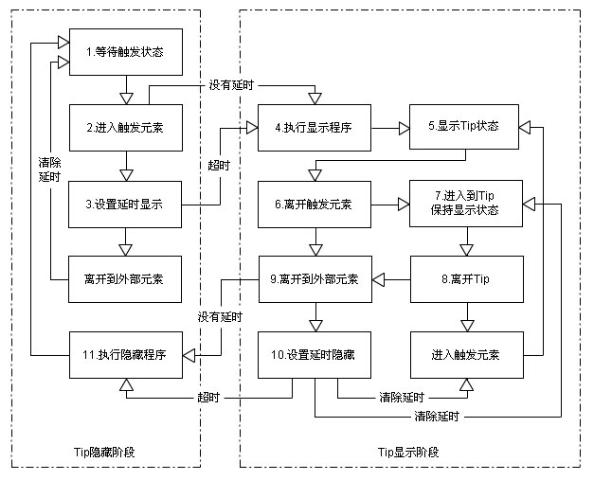
這個效果本身難度不大,主要在程序結構和擴展中下了些功夫,務求用起來更方便,能用在更多的地方。程序特點 1,同一個提示框用在多個觸發元素時,只需一個實例; 2,顯示和隱藏分別有點擊方式和觸發方式選擇; 3,能設置延時顯示和隱藏...
把下面代碼 保存為:color.htm 即可 顏色快速采集器 顏色名稱: 顏色數值: 艾利斯蘭 古董白 淺綠色 碧綠色 天藍色 米色 桔黃色 黑色 白杏色 藍色 紫羅蘭色 褐色 實...
最近遇到js的效率問題,是關于在頁面中新增元素的問題。 假設我們有頁面如下: 復制代碼 代碼如下: <HTML> <HEAD> </HEAD> <BODY> <div id="div1"></div> </BODY> <script> // 腳本位置 </script> </HTML> 現在,我們要往...
復制代碼 代碼如下:/*---------------------------------------------------------------------------*/ | Subject: Rotate AD | NameSpace: System.Web.UI.WebControls.MzRotateImage | Author: meizz | Created: 2...
var x = "XX"; y ="xxx"; 諸如此類。這有一個問題,比如說在代碼中的某一行,我想使用的一個已聲明的變量x,結果由于打字或者拼寫錯誤,這個變量被寫成y了,結果相當于“隱式”聲明了一個變量y,在實際編程過程中,這種錯誤有時比...
javascript和java、C#等語言一樣也具有面向對象的一些特征,但細比較的時候,會發現這些特征并不是真正的面向對象,很多地方都是利用對象本身來模擬面向對象,所以認為javascript不能算是面向對象編程語言,而是基于對象的語言...

但javascript中并沒有類概念,所謂的類也是模擬而來,通過函數加閉包模擬出類成員及私有成員(關于閉包可以參見跨越邊界: 閉包)。這里我們將用比較平實的方式來了解一下javascript中的”類”,避開一些生硬的原理。...

好程序不是寫給computer的,而是寫給human的。遇到復雜功能,應該想著把它簡化、組件化,把小功能封裝成小組件,小功能塊可以任意的組合得到千變萬化的復雜功能。function就可以幫助我們把功能進行封裝。那什么是封裝呢。要...

先看一下JSON(javascript object notation)對象,JSON是一種腳本操作時常用的數據交換格式對象,相對于XML來說JSON是一種比較輕量級的格式,在一些intelligence的IDE中還可以方便的通過點操作JSON對象中的成員。 JSO...
幾個例子: 復制代碼 代碼如下: function case1(num){ switch(num){ case 1: document.writeln("show 1!!"); break; case 2: document.writeln("show 2!!"); break; case 3: document.writeln("show 3!!"); break; def...
大家都發現,通過jQuery綁定事件是件非常容易的事情 復制代碼 代碼如下:<TEXTAREA class=javascript name=code rows=15 cols=50>$("a").click(function(){ console.info("A"); return false; }); </TEXTAREA>...
但是checkbox radio等也會隨著變化了,往往就是這兩樣控件顯示的很不如人意,就想:要是 能有一種可以改變其他input控件的樣式而不影響checkbox和radio的方法就好.在網上找了 很久都沒有找到合適的代碼:無非就是增加一...