Prototype Hash對(duì)象 學(xué)習(xí)
復(fù)制代碼 代碼如下://Hash對(duì)象的工具函數(shù) function $H(object) { return new Hash(object); };
var Hash = Class.create(Enumerable, (function() {
//初始化,創(chuàng)建一個(gè)新的Hash對(duì)象 function initialize(object)...
|
|
復(fù)制代碼 代碼如下://Hash對(duì)象的工具函數(shù) function $H(object) { return new Hash(object); };
var Hash = Class.create(Enumerable, (function() {
//初始化,創(chuàng)建一個(gè)新的Hash對(duì)象 function initialize(object)...
復(fù)制代碼 代碼如下: /** * @author Supersha * @QQ:770104121 */ var cssQuery = { //parent:用于存儲(chǔ)當(dāng)前節(jié)點(diǎn)的父節(jié)點(diǎn)的引用 parent: document, select: function(selectorStr){ var selectors=selectorStr.split("...
復(fù)制代碼 代碼如下:<script language="javascript"> function window.onload() { if(window.name==""){ window.name = "0"; } else{ window.name = eval(window.name) + 1; alert("已經(jīng)刷新"+ window.name+'次'); }...
JavaScript: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var level1 = ["Beijing", "GuangZhou", "ShangHai"]; var level2 = [["ZhaoYang", "TianTan", "GuGong"], ["Tianhe", &qu...
/** * @author Supersha * @QQ:770104121 */ 由于在沒有規(guī)劃好的情況下寫的這個(gè)代碼,寫的比較粗糙,也沒有添加注釋。 主要特點(diǎn):JavaScript代碼和HTML完全分離;可以隨意添加多個(gè)子div標(biāo)簽,自動(dòng)擴(kuò)展 JavaScript代碼: 復(fù)制代碼...
JavaScript Data Access Test .alphaDiv{ z-index:100; width:100%; height:100%; opacity:0.5; background:#666666; top:0; left:0; position:absolute; filter:alpha(opacity=50); } .top-div{ z-index:101;...
復(fù)制代碼 代碼如下:[code] <script type="text/javascript"> var loading = { element: null, count: 0, ID: 0, createLoading: function(parent, width, height){ //用于生成外圍的進(jìn)度條框 loading.element = docu...

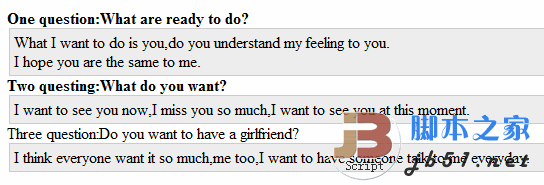
效果如下圖:當(dāng)點(diǎn)擊問題時(shí)顯示下面的回復(fù)內(nèi)容。復(fù)制代碼 代碼如下:script type="text/javascript"> onload = function(){ faq(document.getElementsByTagName("dl")[0], "dt", "dd"); /* * faq函數(shù):elem是父元素,qTag是...
復(fù)制代碼 代碼如下:<script type="text/javascript"> //更多的驗(yàn)證可以繼續(xù)添加到errMsg對(duì)象里 var errMsg={ required:{ msg:"This field is required.", //load參數(shù)指定是否在加載的時(shí)候驗(yàn)證 test:function(obj,loa...
左右收縮表格 col1 col2 col3 col4 col5 col6 col7 col8 col9 col10 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
看一下源碼: 復(fù)制代碼 代碼如下: Date.prototype.toJSON = function() { return '"' + this.getUTCFullYear() + '-' + (this.getUTCMonth() + 1).toPaddedString(2) + '-' + this.getUTCDate().toPaddedString(2) + '...
click() 對(duì)象.click() 使對(duì)象被點(diǎn)擊。 closed 對(duì)象.closed 對(duì)象窗口是否已關(guān)閉true/false clearTimeout(對(duì)象) 清除已設(shè)置的setTimeout對(duì)象 clearInterval(對(duì)象) 清除已設(shè)置的setInterval對(duì)象 confirm("提示信息") 彈...
比如,我們定義了一個(gè)Classroom對(duì)象,這里我們定一個(gè)事件,當(dāng)教室里的人增加超60人時(shí)就觸發(fā)一個(gè)事件onFull;具體定義如下: 復(fù)制代碼 代碼如下:var Classroom=function() { this.numberOfPeople=0; this.onFull=null; this.pe...

1 、文檔里的每個(gè)節(jié)點(diǎn)都有屬性 nodeName 、 nodeValue 、 nodeType nodeName 文本節(jié)點(diǎn)的的節(jié)點(diǎn)名是 #text , nodeName 是只讀屬性 nodeValue 1 元素節(jié)點(diǎn) 2 屬性節(jié)點(diǎn) 3 文本節(jié)點(diǎn) 只讀屬性 nodeType 不能用于元素節(jié)點(diǎn)...

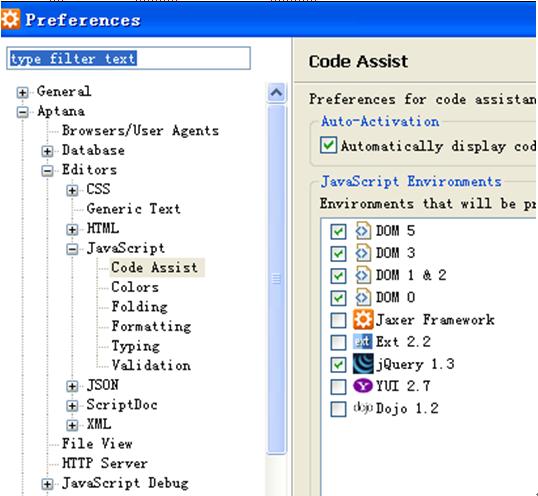
1 、寫 js 的時(shí)候用 aptana ( IDE ),有 jquery 的代碼提示。 把 code assist 里面的 jqurey1.3 選上就可以了。
2 、為一個(gè)元素增加事件的時(shí)候不要在 html 里加,在 js 中加。 不要寫 <input type=”button” onclick=...
thisthis表示當(dāng)前對(duì)象,如果在全局作用范圍內(nèi)使用this,則指代當(dāng)前頁面對(duì)象window; 如果在函數(shù)中使用this,則this指代什么是根據(jù)運(yùn)行時(shí)此函數(shù)在什么對(duì)象上被調(diào)用。 我們還可以使用apply和call兩個(gè)全局方法來改變函數(shù)中this...
面向?qū)ο笈c基于對(duì)象幾乎每個(gè)開發(fā)人員都有面向?qū)ο笳Z言(比如C++、C#、Java)的開發(fā)經(jīng)驗(yàn)。 在傳統(tǒng)面向?qū)ο蟮恼Z言中,有兩個(gè)非常重要的概念 - 類和實(shí)例。 類定義了一類事物公共的行為和方法;而實(shí)例則是類的一個(gè)具體實(shí)現(xiàn)。 我...
Classical Inheritance in JavaScript。 Crockford是JavaScript開發(fā)社區(qū)最知名的權(quán)威,是JSON、JSLint、JSMin和ADSafe之父,是《JavaScript: The Good Parts》的作者。 現(xiàn)在是Yahoo的資深JavaScript架構(gòu)師,參與YUI的設(shè)計(jì)...
注:本章中的jClass的實(shí)現(xiàn)參考了Simple JavaScript Inheritance的做法。首先讓我們來回顧一下第一章中介紹的例子: function Person(name) {this.name = name;}Person.prototype = {getName: function() {return this.n...

*請(qǐng)選擇1-3個(gè)知識(shí)點(diǎn). 1213123123 2123123123 3213123213 4123213213 5213123213 6213123213 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:<script type="text/javascript"><!-- function GOOGLEResize(){ alert(1); } var ua=navigator.userAgent.toLowerCase(); var isStrict=document.compatMode=="CSS1Compat", isOpera=ua.indexOf(...
復(fù)制代碼 代碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>javascript object</title> <body> <input id="aaa"> <input type=button onclick=&qu...
原理解析: 1、首先給容器設(shè)定高度或?qū)挾龋热鐄l,設(shè)置ul高40px;overflow:hidden; 2、容器高度設(shè)定后,內(nèi)容的高度超出40px,超過部分溢出,被隱藏,scrollTop屬性可用,這一點(diǎn)可以用overflow:scroll來看效果; 3、改變?nèi)萜鞯膕crollTop(...
優(yōu)化 JavaScript 代碼 作者: Gregory Baker, GMail 軟件工程師 和 Erik Arvidsson, Google Chrome 軟件工程師 需要的經(jīng)驗(yàn): JavaScript 相關(guān)工作知識(shí) 客戶端腳本能讓你的應(yīng)用更加地動(dòng)態(tài)和活躍, 但是瀏覽器對(duì)代碼的解...

事件流瀏覽器中的事件流意味著頁面上可有不僅一個(gè),甚至多個(gè)元素響應(yīng)同一個(gè)事件。而這一個(gè)或多個(gè)元素響應(yīng)事件發(fā)生的先后順序在各個(gè)瀏覽器(主要針對(duì)IE和Netscape)上是不同的。冒泡型事件(Dubbed Bubbling)IE上的解決方案就...