jquery插件 cluetip 關鍵詞注釋
這個可以用jquery的一個插件cluetip
地址下載是:plugins.learningjquery.com/cluetip/demo/
下面簡單講解下用法:
1 首先當然要放JQUERY的基本JS,和這個插件的JS了,如:
<a class="title" href="#" title="This...
|
|
這個可以用jquery的一個插件cluetip
地址下載是:plugins.learningjquery.com/cluetip/demo/
下面簡單講解下用法:
1 首先當然要放JQUERY的基本JS,和這個插件的JS了,如:
<a class="title" href="#" title="This...

下面就是我的“作品”啊,只是簡單的實現其功能,并未做其他的功能啊 運行后,需要刷新下, 上面得代碼比較簡單,更多的例子,可以搜索腳本之家以前發布的文章。 表頭表頭表頭 腳本之家jb51.net4561263 12345678987...
操作下拉框[Select]
1. $("#seelctId").append("<option value='"+optionval+"'>"+text+"</option>");//給下拉框增加 一下option選項 (ddlSayTo這是下拉框的ID)
$("#seelctId").val(optionval);//選中...
因為瀏覽器的兼容問題,如果使用javascript獲取這些數值是一個相當痛苦的過程。好在JQuery提供了簡單優雅,并且兼容的解決方法。 獲取瀏覽器和頁面文檔的寬度和高度 復制代碼 代碼如下: //獲取瀏覽器顯示區域的高度 $(wi...
海量的jQuery插件帖,很經典,不知道什么時候開始流傳,很早以前就收藏過,為了工作方便還是發了一份放在日志里面。其中有些已經無法訪問,或許是文件移除,或許是被封鎖。大家分享的東西,沒什么特別的可說的,唯有感謝無私分享的人...

還好網上什么都有,上網找了一個瀏覽器兼容性最佳的函數,經測試兼容IE、FireFox、Chrome,并且不會有滾動條誤差問題,存檔下,以備后用 :) 復制代碼 代碼如下:function mousePos(e){ var x,y; var e = e||window.even...
一、 插入option 1、DOM方法 var oSelectYear = document.getElementById("SelectYear"); var op = document.createElement("option"); op.innerHTML = "2010"; op.value = "2010"; oSelectYear.appendChild(op);...
1.精準簡單的選擇對象(dom): 復制代碼 代碼如下: $('#element');// 相當于document.getElementById ("element") $('.element');//Class $('p');//html標簽 $("form > input");//子對象 $("div,span,p.myClass");//同...
復制代碼 代碼如下: (function($){ $.navs=function(){ return $('#top_menu_bar > li').each(function(){ $(this).hover( function(){ $(this).find(...
頁面大概是這樣的,一個Partial View,而這個View包含了一小段綁定Search的Javascript,并且用Jquery-ui 的dialog 包含,而且確定不是ASP.net mvc生成HTML的問題,HTML是依照我的想法生成的,后來實在沒有辦法,把dialog的代碼去掉...

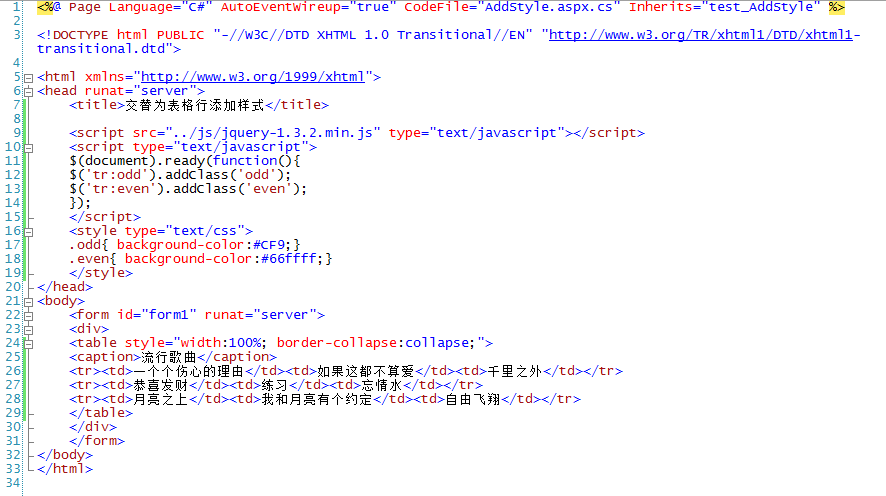
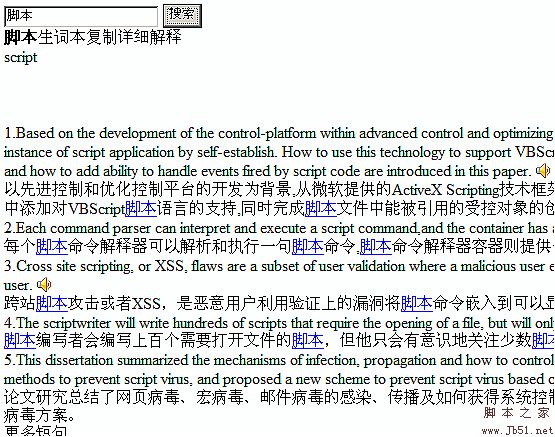
上圖: 注意下面的代碼,最好保存為utf-8格式的,要不容易出現亂碼。復制代碼 代碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>javascript 金山詞霸在線網絡翻譯...
先運行下程序看下: <span style='background-color:#336699;width:300px;'>123</span>
輸出:123
可以看到 span會自動根據包含的內容來變化寬度
這是因為:對于內聯元素(可以是默認即為內聯的比如 span 元素,也可...
css:復制代碼 代碼如下:<style type="text/css"> .rollBox { width: 704px; overflow: hidden; padding: 12px 0 5px 6px; } .rollBox .LeftBotton { height: 52px; width: 19px; background: url(jt.gif) no-repeat...
當我們讓div居中時候,一般有兩種方法,一種是固定左右寬度,也就是使用像素絕對定位;另一種是用百分比來相對定位,在這種兩種方式下,絕對定位是不能讓div隨著屏幕而自適應的,而用百分比就可以,但是,是用百分比就會有一個新的問題...

我們先來自定義一個事件: 復制代碼 代碼如下: person = function(name) { this.name = name; this.addEvents("walk"); } Ext.extend(person, Ext.util.Observable, { info: function(event) { return this.name + 'is...
如果我們在客戶端頻繁使用ajax技術,那么我們就不得不多次創建xmlhttp對象。當然,如您所知,我們可以改進創建的方式,比如使用全局變量來緩存一個實例(客戶端的單例模式?!),對于同步方式的通信,這是很有效的,但是這樣的方式對于異...
我大致翻譯了部分文章,可能有理解錯誤的地方,敬請指正。值得一提的是,評論部分的爭論亦值得一看。
特性檢測 起初前端工程師們就極力反對瀏覽器檢測,他們認為類似user-agent嗅探的方法是很不好的,理由是它并不是一種面向...
圖表庫下面的類庫可以讓你很簡的創建復雜的圖表和圖片。當然,它們需要GD庫的支持。pChart - 一個可以創建統計圖的庫。Libchart - 這也是一個簡單的統計圖庫。 JpGraph - 一個面向對象的圖片創建類。 Open Flash Chart...
第7個PPT的代碼是用 JS 去設置 CSS,這與“不同瀏覽器解析DOM不同”沒有任何關系,是CSS的兼容性!而且用JS去直接設樣式是技術理念上的一個錯誤!
第9個PPT的代碼是用DOM腳本編程,而不是用兼容性更好的表單 name 去取表單中...

什么是AJAX的跨域請求 出于安全的考慮,如果你要從www.a.com通過Ajax來請求另外一個網站www.b.com的內容,瀏覽器是不允許你這樣做的(不理解這里的安全是指什么?想想如果沒有這個限制的話,黑客可以做些什么)。那什么樣的情況...
Window對象 window對象表示整個瀏覽器窗口,window還可用于移動或調整它表示的瀏覽器的大小。
一、窗口操作 window.moveBy(dx,dy)
把瀏覽器窗口相對當前位置水平移動dx個像素,垂直移動dy個像素。dx值為負數,向左移動...
復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
使用示例: 復制代碼 代碼如下: var qs = new QueryString(query); qs.set("ajaxids", ids) qs.set("ajaxsn", new Date()) query = qs.toStr(); 也可以連續調用: 復制代碼 代碼如下: query = new QueryString(query).s...

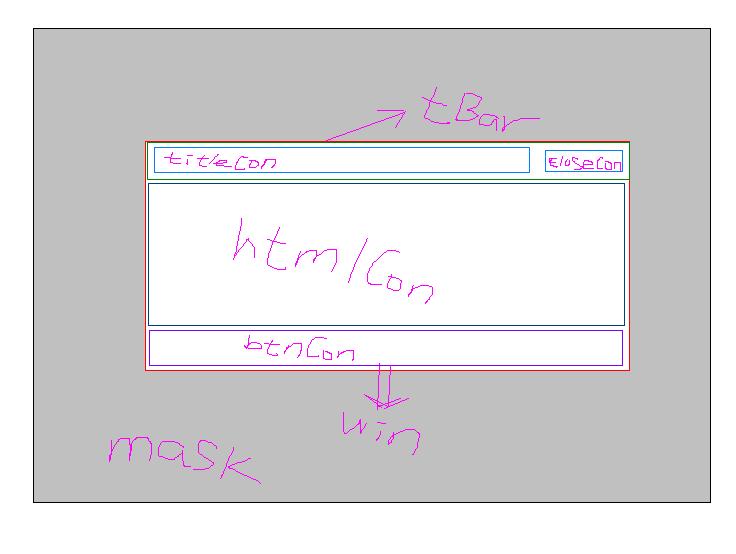
下圖是我的設計思路 下面是具體的js代碼 1,首先定義幾個自定義函數 代碼 復制代碼 代碼如下: //判斷是否為數組 function isArray(v) { return v && typeof v.length == 'number' && typeof v.splice == 'function'; }...
代碼如下:(本來基于原型封裝了一下,發現完全在增加代碼量,又改回來了)
感謝sparks345提出粘貼時的問題 這樣的話,只能多加幾個事件onpropertychange,oninput, obj.watch("value",function(id,oval,nval){}) 具體可以看這...