|
|
我最近出席了一系列的研討會(huì),HTML5這個(gè)主題在這些會(huì)上反復(fù)出現(xiàn)。出于好奇我略看了幾眼后,開始覺得應(yīng)該好好的挖掘一下HTML5,看看它究竟會(huì)給我們今天技術(shù)上帶來(lái)哪些好處。一個(gè)特別有意思的東西就是拖拽功能編程接口…早期的HTML編程開發(fā)者一直對(duì)此渴望卻不可及。我感覺這個(gè)功能非常有用…拖拽功能的實(shí)現(xiàn)已經(jīng)成了幾個(gè)不費(fèi)吹灰之力的函數(shù)調(diào)用了。
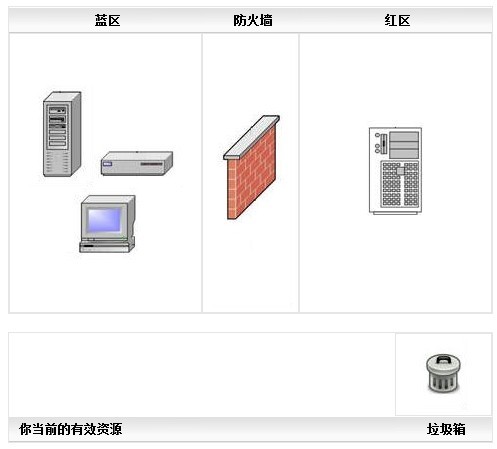
為了演示拖拽用例,我要?jiǎng)?chuàng)建一個(gè)簡(jiǎn)單的網(wǎng)絡(luò)配置工具(UI),管理員可以用它來(lái)收集資源。你能在各個(gè)區(qū)域之間拖拽資源,往區(qū)域里添加資源,刪除沒有用的資源。出于教學(xué)的目的,我盡量使這個(gè)例子簡(jiǎn)單,但可以看到,依據(jù)這些基本的做法,你可以開發(fā)出一個(gè)全功能的網(wǎng)絡(luò)管理工具。
下面就是我的例子的效果圖:
 實(shí)現(xiàn)拖拽功能的關(guān)鍵方法非常的簡(jiǎn)單,就像下面寫的這樣:
實(shí)現(xiàn)拖拽功能的關(guān)鍵方法非常的簡(jiǎn)單,就像下面寫的這樣:
function dragIt(target, e){
e.dataTransfer.setData(’SpanImg’, target.id);
}
function dropIt(target, e){
var id = e.dataTransfer.getData(’SpanImg’);
target.appendChild(document.getElementById(id));
e.preventDefault();
}
it知識(shí)庫(kù):HTML5 – 一個(gè)拖拽功能的例子,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



