|
|
簡(jiǎn)介
可訪問性移除了特定群體訪問信息的障礙,它正在成為 Web 應(yīng)用程序的公共需求。可訪問 Web 應(yīng)用程序要幫助的目標(biāo)群體包括殘疾人、老年用戶和其他難以操作程序的可視及物理元素的人。在現(xiàn)代輔助技術(shù)的幫助下,這些人將能夠與軟件應(yīng)用程序交互,但前提是這些應(yīng)用程序能全面兼容可訪問性標(biāo)準(zhǔn)。
隨著富客戶機(jī)技術(shù)的迅速發(fā)展,許多 Web 應(yīng)用程序都已經(jīng)發(fā)展到了 Web 2.0 時(shí)代。使用 Dojo 等 Ajax庫或 Flash 等其他客戶端技術(shù),網(wǎng)站正在為瀏覽器帶來更加可靠的用戶體驗(yàn)。用戶可以動(dòng)態(tài)更新 Web 元素,并在頁面中隨意拖放它們。曾經(jīng)認(rèn)為只適用于桌面應(yīng)用程序的用戶體驗(yàn)現(xiàn)在已經(jīng)可供 Web 用戶使用。
2008 年,致力于開發(fā) Web 標(biāo)準(zhǔn)的國際組織萬維網(wǎng)聯(lián)盟(World Wide Web Consortium,W3C)發(fā)布了 Web Content Accessibility Guideline (WCAG) 2.0。WCAG 2.0 文檔定義了一系列指導(dǎo)方針,以提高 Web 內(nèi)容對(duì)于殘疾人的可訪問性。WCAG 2.0 旨在涵蓋大多數(shù)已有 Web 技術(shù)以及可能的未來技術(shù),包括 Web 2.0 技術(shù)中的動(dòng)態(tài)內(nèi)容。
WCAG 2.0 稱,Web 2.0 應(yīng)用程序中通常存在一些常見的可訪問性問題。這些問題可以分為四類:
- 文檔結(jié)構(gòu)
- 動(dòng)態(tài)內(nèi)容更新
- 增強(qiáng)鍵盤的可訪問性
- 小部件的可訪問性
在本文中,我們將分別討論這些問題,并提供一些可行的解決方案。
WAI-ARIA 簡(jiǎn)介
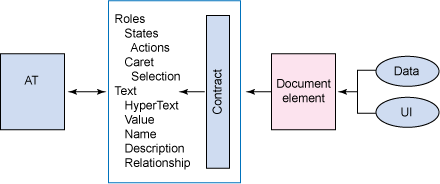
WAI-ARIA 的全稱是 Web Accessibility Initiative – Accessible Rich InterNET Application 套件。它定義了一些方法來提高 Web 內(nèi)容和 Web 應(yīng)用程序?qū)τ跉埣踩说目稍L問性。它的一些 Web 2.0 特性尤其有用,比如動(dòng)態(tài)內(nèi)容以及使用 Ajax、HTML、JavaScript 及相關(guān)技術(shù)開發(fā)的其他高級(jí)用戶用戶界面控件。WAI-ARIA 是一組由普通 HTML 標(biāo)記組成的標(biāo)記庫,這些標(biāo)記只能由瀏覽器和支持它們的 Assistive Tools (AT)映射到有用的信息。WAI-ARIA 充當(dāng) AT 和 Web 用戶界面之間的協(xié)議,這為 Web 頁面用戶界面帶來了更加豐富的信息,比如角色和狀態(tài)。圖 1 顯示了 Assistive Tool 與 Web 用戶界面之間的關(guān)系。

圖 1. AT 和 Web 頁面之間的關(guān)系(使用 WAI-ARIA)
WAI-ARIA 主要包括兩種內(nèi)容:WAI-ARIA Roles 以及 WAI-ARIA States 和 Properties。表 1 顯示了 WAI-ARIA 內(nèi)容的主要分類。
表 1. WAI-ARIA 的主要內(nèi)容
| 角色(Roles) | 狀態(tài)和屬性(States and Properties) |
|---|---|
| 基本類型(Base Types) | 小部件屬性(Widget Attributes) |
| 用戶輸入小部件(User Input Widgets) | 實(shí)時(shí)區(qū)域?qū)傩裕↙ive Region Attributes) |
| 用戶界面元素(User Interface Elements) | 拖放屬性(Drag-and-Drop Attributes) |
| 專用區(qū)域(Specialized Regions) | 關(guān)系屬性(Relationship Attributes) |
| 路標(biāo)角色(Landmark Roles) |
目前,許多 Web 2.0 特性都無法提供給殘疾人使用,特別是那些依賴屏幕閱讀器和無法使用鼠標(biāo)設(shè)備的人。WAI-ARIA 定義了一些 Assistive Tools 的功能,我們將在后續(xù)小節(jié)中討論這方面的信息。另外,一些瀏覽器和 Assistive Tools 已經(jīng)提供了對(duì) WAI-ARIA 的支持,比如 FireFox 3.0 和 JAWS 10.x。
使用 WAI-ARIA 解決動(dòng)態(tài) Web 內(nèi)容中的常見可訪問性問題
現(xiàn)在,我們將介紹 WCAG 2.0 確定的四種常見問題,并討論一些解決方案。
文檔結(jié)構(gòu)在當(dāng)前的 HTML 版本中,無法采用編程的方式來識(shí)別頁面元素的功能和作用。因此,要讓屏幕閱讀器將當(dāng)前頁面位置告訴用戶是幾乎不可能的。此外,屏幕閱讀器也不能識(shí)別頁面元素的作用。舉例來說,<div> 可以是彈出窗口、文本輸入框或者其他對(duì)象。WCAG 2.0 表示,Web 應(yīng)用程序應(yīng)該提供一種快捷方式(通常是一些鏈接)來允許用戶直接定位頁面上的主要內(nèi)容。這些鏈接將被識(shí)別為“跳轉(zhuǎn)到主要內(nèi)容”的鏈接。這將幫助用戶快速識(shí)別頁面的主要內(nèi)容,而這是遠(yuǎn)遠(yuǎn)不夠的。
在 IAccessible 和 IAccessble2 這樣的 GUI 可訪問性 API 中,常見的解決方案是為 GUI 對(duì)象提供一個(gè)“角色”屬性,用于指定其作用。W3C ARIA 標(biāo)準(zhǔn)也定義了此“角色”屬性。接下來,我們來領(lǐng)略一下角色屬性的魔力,以及如何使用它為 Web 應(yīng)用程序提供清晰的結(jié)構(gòu)。WAI-ARIA 將所有 HTML 元素劃分為以下幾種角色:
- 基本類型(Base Types)—此角色用于描述角色層次結(jié)構(gòu)的最高層次。基本類型角色都是抽象的,并且不應(yīng)在內(nèi)容中使用。這些基本角色包括復(fù)合(composit)、路標(biāo)、角色類型、結(jié)構(gòu)、小部件和窗口。
- 用戶輸入小部件(User Input Widgets)—這些角色適用于表單元素或其他常用用戶輸入小部件。因此,屬于這種角色的元素將用于收集和維護(hù)用戶輸入。這些角色包括復(fù)選框、組合框和單選按鈕等。
- 用戶界面元素(User Interface Elements)—這些角色適用于圖形用戶界面。這些元素對(duì)于向用戶顯示小部件類型非常有用。這些角色包括按鈕、鏈接和樹等。
- 文檔結(jié)構(gòu)(Document Structure)—這些角色描述頁面內(nèi)容的組織結(jié)構(gòu)。文檔結(jié)構(gòu)通常不具有交互性。這些角色包括文章、文檔和標(biāo)題等。
- 專用區(qū)域(Specialized Regions)—這些角色描述應(yīng)用程序用戶界面的特殊獨(dú)立區(qū)域。這些角色包括警告、對(duì)話框、進(jìn)度條等。
- 路標(biāo)角色(Landmark Roles)—這些角色與文檔結(jié)構(gòu)極為類似,但其作用是充當(dāng)導(dǎo)航路標(biāo),并且通常描述 Web 頁面上的某個(gè)區(qū)域。這些角色包括應(yīng)用程序、橫幅、補(bǔ)充說明、內(nèi)容信息、主內(nèi)容、導(dǎo)航和搜索。
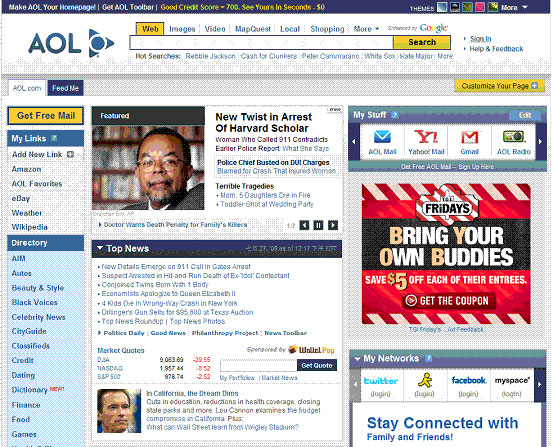
現(xiàn)在,我們將通過一個(gè)示例來演示如何使用路標(biāo)角色來確定 Web 頁面中的區(qū)域。圖 2 顯示了一個(gè)典型的網(wǎng)站(http://www.aol.com)。

圖2: 一個(gè)典型網(wǎng)站
這個(gè)網(wǎng)站包括若干部分:搜索、導(dǎo)航和主內(nèi)容等。在本例中,您可以通過編寫如清單 1 所示的代碼來使用路標(biāo)角色。
 清單1:向頁面元素添加路標(biāo)標(biāo)識(shí)符
清單1:向頁面元素添加路標(biāo)標(biāo)識(shí)符<html>
<body>
…
<div role="search">
The search area
</div>
<div role="navigation">
The navigation area
</div>
<div role="main">
The main content area
</div>
…
</body>
</html>
it知識(shí)庫:Web 2.0 技術(shù)中的可訪問性,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



