|
|
網(wǎng)站最基本的東西是什么?
——內(nèi)容?SEO(搜索引擎優(yōu)化)?UE(用戶體驗(yàn))?都不對(duì)!是速度!
內(nèi)容再豐富的網(wǎng)站,如果慢到無(wú)法訪問(wèn)也是毫無(wú)意義的; SEO做的再好的網(wǎng)站,如果搜索蜘蛛抓不到也是白搭; UE設(shè)計(jì)的再人性化的網(wǎng)站,如果用戶連看都看不到也是空談。
所以網(wǎng)頁(yè)的效率絕對(duì)是最值得關(guān)注的方面。如何才能提高一個(gè)網(wǎng)頁(yè)的效率呢?Steve Souders(Steve Souders的資料http://www.oreillyNET.com/pub/au/2951)提出的提高網(wǎng)頁(yè)效率的14條準(zhǔn)則,而這些準(zhǔn)則也將是我們下篇中介紹到的YSlow工具的理論基礎(chǔ):
- Make Fewer HTTP Requests
- Use a Content Delivery NETwork
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
這里我們將逐一的講解這些準(zhǔn)則,對(duì)其中開發(fā)者密切相關(guān)的準(zhǔn)則我將詳細(xì)講解。小弟個(gè)人技術(shù)實(shí)在有限,錯(cuò)誤和無(wú)知在所難免,還請(qǐng)高人指點(diǎn)。
第一條:Make Fewer HTTP Requests 盡可能的減少HTTP的Request請(qǐng)求數(shù)
80%的用戶響應(yīng)時(shí)間都是浪費(fèi)在前端。而這些時(shí)間主要又是因?yàn)橄螺d圖片、樣式表、JavaScript腳本、flash等文件造成的。減少這些資源文件的Request請(qǐng)求數(shù)將是提高網(wǎng)頁(yè)顯示效率的重點(diǎn)。
這里好像有個(gè)矛盾,就是如果我減少了很多的圖片,樣式,腳本或者flash,那么網(wǎng)頁(yè)豈不是光禿禿的,那多難看呢?其實(shí)這是一個(gè)誤解。我們只是說(shuō)盡量的減少,并沒有說(shuō)完全不能使用。減少這些文件的Request請(qǐng)求數(shù),當(dāng)然也有一些技巧和建議的:
1:用一個(gè)大圖片代替多個(gè)小圖片。
這的確有點(diǎn)顛覆傳統(tǒng)的思維了。以前我們一直以為多個(gè)小圖片的下載速度之和會(huì)小于一個(gè)大圖片的下載速度。但是現(xiàn)在利用httpwatch工具的對(duì)多個(gè)頁(yè)面進(jìn)行分析后的結(jié)果表明事實(shí)并不是這樣。
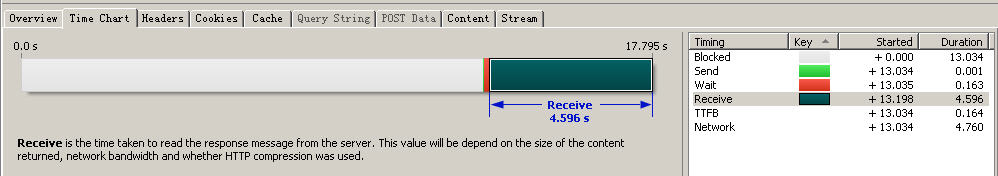
第一張圖是一個(gè)大小為40528bytes的337*191px的大圖片的分析結(jié)果。
第二張圖是一個(gè)大小為13883bytes的280*90px的小圖片的分析結(jié)果。
 一個(gè)大小為40528bytes的337*191px的大圖片的分析結(jié)果(點(diǎn)擊圖片可以查看完整大圖片)
一個(gè)大小為40528bytes的337*191px的大圖片的分析結(jié)果(點(diǎn)擊圖片可以查看完整大圖片) it知識(shí)庫(kù):提高網(wǎng)頁(yè)效率的14條準(zhǔn)則,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



