|
|

這個(gè)標(biāo)題目的很簡(jiǎn)單,就是為了讓我們這些日復(fù)一日埋頭碼頁(yè)面的網(wǎng)頁(yè)重構(gòu)工作者,重拾面對(duì)這個(gè)我們所熱愛(ài)的行業(yè)的熱情;檢視經(jīng)常被我們?cè)诜爆嵉墓ぷ髦泻雎缘某跫?jí)錯(cuò)誤;以新人的眼光和態(tài)度迸發(fā)熱情認(rèn)真對(duì)待每一個(gè)頁(yè)面。基本上都是我最想表達(dá)和同樣需要重新審視的東西,也希望可以作為給剛?cè)胄械男氯藗兊囊恍┬⌒≈敢?)
一般來(lái)說(shuō),接到一個(gè)新的需求,以簡(jiǎn)單的少頁(yè)面需求為例,流程上可以簡(jiǎn)單分為幾大階段:
- 1. 查看設(shè)計(jì)稿,閱讀需求文檔、原型圖;
- 2. 查看并分析設(shè)計(jì)稿,在腦中整理出粗略解決方案;
- 3. 切圖、合并圖片;
- 4. 書(shū)寫(xiě)HTML代碼、CSS代碼;
- 5. 檢查瀏覽器兼容性;
- 6. 對(duì)比設(shè)計(jì)稿,檢查還原度;
- 7. 開(kāi)發(fā)聯(lián)調(diào)修改,測(cè)試解bug,上線(xiàn)后再確認(rèn)一遍頁(yè)面無(wú)bug。
理想情況來(lái)說(shuō),按照流程一步步做下去,很順利地就能把需求處理好然后完美上線(xiàn),重構(gòu)所做的工作某些程度上也被視為相對(duì)設(shè)計(jì)師來(lái)說(shuō)相當(dāng)?shù)牟豢啾啤5覀儾坏貌唤?jīng)常面對(duì)的糾結(jié)情況同樣有很多,其中涉及的更多工作內(nèi)容可能包括:
- 1. 需求變更,包括設(shè)計(jì)稿上的修改和重構(gòu)直接處理的靜態(tài)頁(yè)面的修改;
- 2. 適應(yīng)原有動(dòng)態(tài)模塊HTML結(jié)構(gòu)的樣式重寫(xiě);
- 3. 多平臺(tái)調(diào)試,如PC客戶(hù)端內(nèi)嵌、移動(dòng)客戶(hù)端;
- 4. 種種或不明或刁難情況。
假設(shè)情況一:需求不明確,負(fù)責(zé)人多次變更,設(shè)計(jì)稿內(nèi)容短缺且無(wú)原型稿。
如果只是三種可能之一,需求不明確可以找負(fù)責(zé)人確認(rèn),負(fù)責(zé)人換可以看需求文檔,設(shè)計(jì)稿不全可以找設(shè)計(jì)師補(bǔ)。如果偏偏不巧同時(shí)碰上了這么個(gè)亂子,甚至雪上加霜設(shè)計(jì)師都不知道跑哪去了,需求方趕著上線(xiàn),負(fù)責(zé)人被煩得只能趕緊把這個(gè)爛攤子丟出去…… 這種時(shí)候跟他們一樣懷著煩躁的心態(tài)顯然是不可取的,再急也要對(duì)你的項(xiàng)目負(fù)責(zé),對(duì)的,需求給到你就是你的項(xiàng)目了不管他掛誰(shuí)的名頭,最后出來(lái)的頁(yè)面被罵被恥笑難道你能很高興地一起哈哈大笑么。
最該做的,首先是理清這個(gè)項(xiàng)目到底是個(gè)什么玩意,拿來(lái)干什么,需要實(shí)現(xiàn)哪些功能,既然沒(méi)人能理清這個(gè)流程,自己學(xué)一下梳理也是種技能。還有,再煩躁也不要跟負(fù)責(zé)人叫囂,一條繩子上的螞蚱誰(shuí)都不好過(guò),互相理解能取得對(duì)方的感恩和尊重。當(dāng)然要適當(dāng)給點(diǎn)下馬威,你說(shuō)趕著上線(xiàn)給你加班加點(diǎn)做,需求方(頭頭or客戶(hù))不滿(mǎn)意又來(lái)一堆修改折騰,也要麻煩負(fù)責(zé)人懂得反省自己的忽略的過(guò)程。最后,抱著平和的心態(tài),安靜地完成這個(gè)項(xiàng)目。
假設(shè)情況二:迅雷看看評(píng)論模塊
評(píng)論模塊可以說(shuō)是看看重要而獨(dú)特的數(shù)據(jù)之一,根源在看看官網(wǎng),輕易變更結(jié)構(gòu)需要后臺(tái)重新開(kāi)發(fā)一套模板和重新錄入內(nèi)容,那么也意味著如果需要調(diào)用評(píng)論必須遵守原來(lái)的結(jié)構(gòu)。這樣的情況對(duì)于求新求變的重構(gòu)來(lái)說(shuō)是有點(diǎn)痛苦的,但如果換個(gè)角度想,一樣的結(jié)構(gòu)依靠CSS變換出多彩多姿的形式,不也是能力挑戰(zhàn)之一么。以雪花秘扇官網(wǎng)為例,小小的評(píng)論模塊加了邊框圓角和鼠標(biāo)經(jīng)過(guò)變換的效果是不動(dòng)感了許多~ 
假設(shè)情況三:需求是內(nèi)嵌在迅雷7客戶(hù)端的應(yīng)用插件
Windows平臺(tái)上的國(guó)內(nèi)軟件內(nèi)嵌瀏覽器目前還未見(jiàn)過(guò)非IE核心的(如果你見(jiàn)過(guò)歡迎分享),迅雷7內(nèi)嵌瀏覽器則以本機(jī)瀏覽器版本為準(zhǔn),但僅包括IE6、IE7(7及以上版本皆采用IE7)。
為客戶(hù)端內(nèi)嵌頁(yè)面要多考慮一些特殊情況,如:
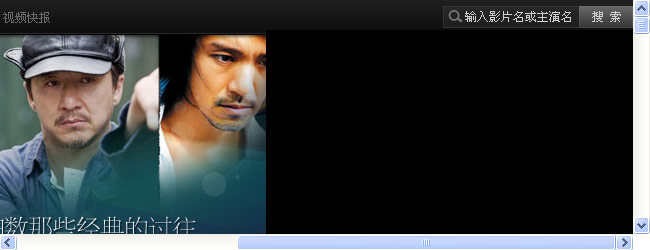
7.2之前的迅雷版本的應(yīng)用插件,相比起瀏覽器全屏的大小可顯示區(qū)域較小,為了達(dá)到接近實(shí)際展現(xiàn)的效果,將瀏覽器縮放成同比例是個(gè)不錯(cuò)的主意,推薦火狐插件web developer,菜單中的窗口大小可以自定義多種尺寸方便切換調(diào)試。 說(shuō)到瀏覽器窗口大小必須一提的是經(jīng)常會(huì)被忽略的一個(gè)兼容點(diǎn),即瀏覽器非全屏狀態(tài)下背景被截?cái)啵缦聢D
即便PC上的瀏覽器縮放可以忽略不管,別忘了在移動(dòng)設(shè)備端界面太小頁(yè)面顯示不全需要滑動(dòng)來(lái)瀏覽整個(gè)頁(yè)面的情況,不能不說(shuō)這是看起來(lái)不太美妙的體驗(yàn)。
PS:關(guān)于移動(dòng)平臺(tái)的情況篇幅有限暫且略過(guò),我會(huì)在后續(xù)的文章里繼續(xù)介紹 :)
假設(shè)情況四:不時(shí)穿插的緊急修改而你手里已經(jīng)有三四個(gè)需求在同時(shí)進(jìn)行,各種混亂夾雜
繁忙的白天RTX會(huì)響個(gè)不停一會(huì)這個(gè)專(zhuān)題幫忙看下這個(gè)問(wèn)題,一會(huì)大廳那個(gè)商城需要加點(diǎn)東西…顧得上這個(gè)可能就漏了那邊需要把寬度改小點(diǎn)直接扔了出去,沒(méi)顧上那邊開(kāi)發(fā)產(chǎn)品一并叫囂趕著上線(xiàn)啊發(fā)版啊速度啊…便簽條列下進(jìn)行中的項(xiàng)目、交付時(shí)間、修改要點(diǎn)、待深思問(wèn)題等備注顯得就很有必要了,紙筆拿上順便練練書(shū)法,省得不小心好多字都不會(huì)寫(xiě)了~
回想網(wǎng)頁(yè)重構(gòu)都在做什么到此結(jié)束,歡迎探討交流,你可以不認(rèn)同我的觀點(diǎn)并提出異議,我也愿意誓死為你捍衛(wèi)這份權(quán)利并很樂(lè)意來(lái)一番唇槍舌劍 :)
it知識(shí)庫(kù):重拾熱情之:網(wǎng)頁(yè)重構(gòu)都在做什么,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



