基于自然語言的軟件工程和程序設計(中)
系列文章導航:基于自然語言的軟件工程和程序設計(上)基于自然語言的軟件工程和程序設計(中)基于自然語言的軟件工程和程序設計(下) 軟件發展至今,無論是編程語言,還是軟件工程,乃至是互聯網的趨勢發展,都是飛速發展...
|
|
系列文章導航:基于自然語言的軟件工程和程序設計(上)基于自然語言的軟件工程和程序設計(中)基于自然語言的軟件工程和程序設計(下) 軟件發展至今,無論是編程語言,還是軟件工程,乃至是互聯網的趨勢發展,都是飛速發展...
系列文章導航:基于自然語言的軟件工程和程序設計(上)基于自然語言的軟件工程和程序設計(中)基于自然語言的軟件工程和程序設計(下) 軟件發展至今,無論是編程語言,還是軟件工程,乃至是互聯網的趨勢發展,都是飛速發展...
我大約剛開始學編程時就看到這篇文章了(下面簡稱《C#風潮》),這是一篇被轉載了上萬次的名文,可參見這里 文章搜索。今天無意間又看到它,《C#風潮》顯然是很不錯的文章,作者列舉學習中的實例包括自己的經歷,將自己對...
這篇文章, 我想和大家分享一些我學習生涯中的一些體會, 其中一項, 就是技術要拿得起, 更要放得下. 回想數年前, 我也曾經在C++虛擬繼承類的object memory layout研究過程中激動過. 也為了實踐不同的COM A...
jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQuery-Selecto...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
系列文章導航:jQuery-Selectors(選擇器)的使用(一、基本篇)jQuery-Selectors(選擇器)的使用(二、層次篇)jQuery-Selectors(選擇器)的使用(三、簡單篇)jQuery-Selectors(選擇器)的使用(四--五、內容篇&可見性篇)jQ...
轉自:http://www.programmer.com.cn/1462/作者:IBM 軟件集團大中華區總架構師 寇衛東 有一些年輕的程序員向我咨詢,將來的路應該怎么走?俗話說,條條大路通羅馬。不同的路都能走向成功。到底選哪條路,取決于自己的...

jQuery獲取Radio選擇的Value值代碼 $("input[name='radio_name'][checked]").val(); //選擇被選中Radio的Value值
$("#text_id").focus(function(){//code...}); //事件 當對象text_id獲取焦點時觸發
$("#te...

jQuery 是個寶庫,而 jQuery 的插件體系是個取之不竭的寶庫,眾多開發者在 jQuery 框架下,設計了數不清的插件,jQuery 的特長是網頁效果,因此,它的插件庫也多與 UI 有關。本文是 webdesignledger.com 網站推選的2009年...

如果你是一名Web設計師,Firebug想必不會陌生,作為一款Firefox插件,它可能是網站前端開發最有用的工具之一。尤其是如今網站中用到越來越多的javascript和ajax技術,firebug為Web前端開發與調試提供了莫大便利。Firebu...
微軟在今年六月正式發布了Live搜索的繼承者Bing,同時也提供了一套非常全面的API。如同Google API,通過使用Bing API,Web開發者可以在網站中集成bing搜索中的各種服務,從而豐富網站功能,并為網站帶來流量。CSS9.NET在...

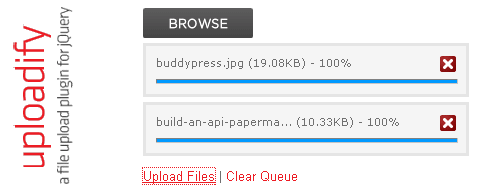
無論是做Web產品還是Web項目,文件上傳是經常要用到的功能。以前經常聽到做項目的同事抱怨:“這款文件上傳控件功能強大但是用起來麻煩,最簡單的input上傳使用方便但是功能太簡單(例如不支持多文件),外觀也不盡如...

一、界面預覽 鼠標放到右邊的Tab按鈕上,文字透明度降低,同時一段文字高亮顯示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples/fadefocus/ 很絢麗的效果幺!二、實現原理 將要高亮顯示的文字加上段落...
本系列文章導航jQuery Tools——不可錯過的jQuery UI庫(一) jQuery Tools——不可錯過的jQuery UI庫(二) jQuery Tools——不可錯過的jQuery UI庫(三) jQuery Tools——不可...

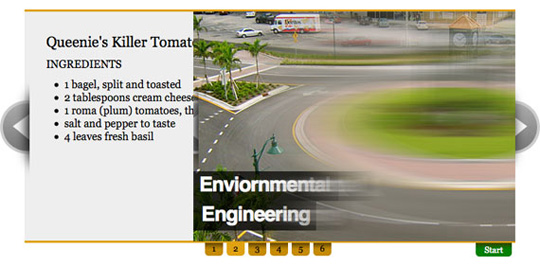
在本系列文章的前五篇介紹了jQuery Tools中的工具組件使用,閱讀過的朋友想必已經對它有所了解。今天這篇是jQueryTools系列文章的最后一篇,來介紹一個綜合了jQueryTools中的滾動效果(Scrollable)、遮罩效果(Overlay)、...

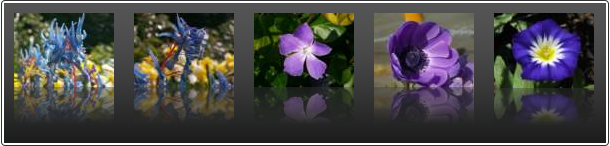
接上篇,今天講解jQuery Tools中另一工具組件——滾動效果(Scrollable)。滾動效果在網頁設計中也是經常用到的,例如滾動新聞、幻燈片展示、相冊……(發揮想象力吧,用到選項卡的內容切換中是不是...

接上篇,繼續jQuery Tools的講解。本篇講解jQuery Tools中十分有用的一個組件——遮罩效果(overlay)。遮罩效果的實現包含兩個部分:觸發遮罩效果的元素(觸發器),及事件觸發后,頁面上方彈出的遮罩層元素。 ...

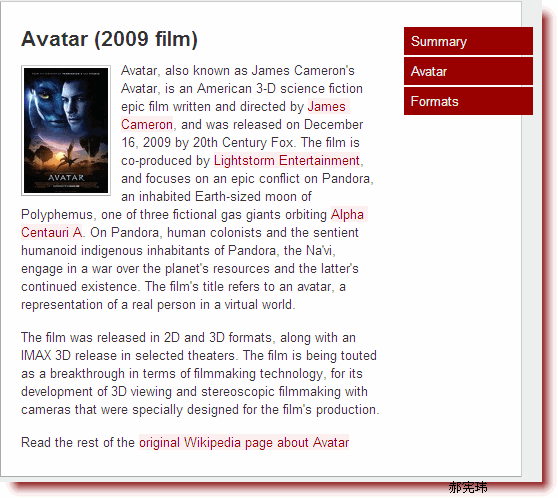
上一篇講解了jQuery Tools中Tabs選項卡的用法和示例,本篇繼續以示例的形式講解Jquery Tools中的另兩個組件tooltips(提示工具條)和expose(突出效果)。Tooltips(提示工具條)Tooltips(提示工具條),就是當把鼠標放在網頁某個...