|
|
一、首先需要下載JSON依賴的jar包。它主要是依賴如下:
json-lib-2.2.2-jdk15
ezmorph-1.0.4
commons-logging-1.0.4
commons-lang-2.4
commons-collections-3.2.1
commons-beanutils
二、實例。
1、身份證錯誤信息Bean類(ErrorCondition.Java)
復制代碼 代碼如下:
/**
*@Project: excel
*@Author: chenssy
*@Date: 2013-4-4
*@Copyright: chenssy All rights reserved.
*/
public class ErrorCondition {
private String name; // 姓名
private String idCard; // 身份證
private String status; // 錯誤狀態
private String message; // 錯誤信息
ErrorCondition(String name,String idCard,String status,String message){
this.name = name;
this.idCard = idCard;
this.status = status;
this.message = message;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getIdCard() {
return idCard;
}
public void setIdCard(String idCard) {
this.idCard = idCard;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
2、JSP頁面(index.jsp)
復制代碼 代碼如下:
<%@ page language="Java" import="Java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/Javascript" src="${pageContext.request.contextPath}/js/jquery-1.7.2.js"></script>
</head>
<body>
<input type="button" value="點我顯示數據" id="clickMe">
<table id="showTable" border="1">
<tr>
<td>姓名</td>
<td>身份證</td>
<td>錯誤狀態</td>
<td>錯誤信息</td>
</tr>
</table>
<script>
$("#clickMe").click(function(){
var url = "json/jsonTest.action";
$.ajax({
type:'get',
url:url,
dataType: 'json',
success:function(data){
$.each(data,function(i,list){
var _tr = $("<tr><td>"+list.name+"</td><td>"+
list.idCard+"</td><td>"+list.status+
"</td><td>"+list.message+"</td></tr>");
$("#showTable").append(_tr);
})
}
})
})
</script>
</body>
</html>
3、Action處理類(JsonTest_01.Java)
復制代碼 代碼如下:
/**
*@Project: jsonTest
*@Author: chenssy
*@Date: 2013-4-5
*@Copyright: chenssy All rights reserved.
*/
public class JsonTest_01 {
public String execute() throws IOException{
ErrorCondition r1 = new ErrorCondition("張三", "4306821989021611", "L", "長度錯誤");
ErrorCondition r2 = new ErrorCondition("李四", "430682198902191112","X", "校驗錯誤");
ErrorCondition r3 = new ErrorCondition("王五", "", "N", "身份證信息為空");
List<ErrorCondition> list = new ArrayList<ErrorCondition>();
list.add(r1);
list.add(r2);
list.add(r3);
//將list轉化成JSON對象
JSONArray jsonArray = JSONArray.fromObject(list);
HttpServletResponse response = (HttpServletResponse) ActionContext.getContext().get(ServletActionContext.HTTP_RESPONSE);
response.setCharacterEncoding("UTF-8");
response.getWriter().print(jsonArray);
return null;
}
}
4、struts.xml配置
復制代碼 代碼如下:
<?xml version="1.0" encoding="GBK"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"
"http://struts.apache.org/dtds/struts-2.1.7.dtd">
<!-- 指定struts 2的配置文件的跟元素 -->
<struts>
<package name="json" namespace="/json" extends="struts-default">
<action name="jsonTest" class="com.json.action.JsonTest_01" method="execute"></action>
</package>
</struts>
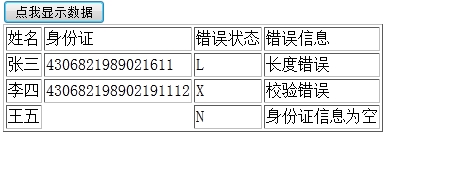
三、運行結果
開始頁面如下:

當點擊按鈕后

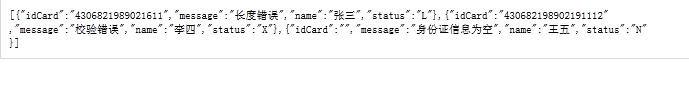
返回的結果如下:

jsp技術:ajax+json+Struts2實現list傳遞實例講解,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。