|
|
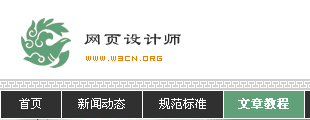
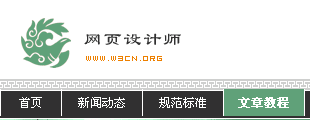
在設(shè)計(jì)《網(wǎng)頁設(shè)計(jì)師》頁面的時(shí)候,有一個(gè)問題一直困擾著我,主菜單在IE和其他(Mozilla、Opera等)瀏覽器里顯示的效果偏差2px。截圖如下:
IE中的效果

Mozilla Firefox中的效果

這是因?yàn)镮E對(duì)盒之間距離的解釋的bug造成的(參考o(jì)nestab的" 浮動(dòng)模型的問題 ")。我一直沒有解決這個(gè)問題,直到我翻譯 " 表格對(duì)決CSS--一場生死之戰(zhàn) "時(shí),作者的一個(gè)技巧提示幫我找到了解決的方法:用!important。
!important是CSS1就定義的語法,作用是提高指定樣式規(guī)則的應(yīng)用優(yōu)先權(quán)(參見:W3.org的解釋)。語法格式{ sRule!important },即寫在定義的最后面,例如:
box{color:red !important;}最重要的一點(diǎn)是:IE一直都不支持這個(gè)語法,而其他的瀏覽器都支持。因此我們就可以利用這一點(diǎn)來分別給IE和其他瀏覽器不同的樣式定義,例如,我們定義這樣一個(gè)樣式:
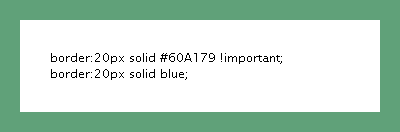
.colortest { border:20px solid #60A179 !important;border:20px solid #00F;padding: 30px;width : 300px;} 在Mozilla中瀏覽時(shí)候,能夠理解!important的優(yōu)先級(jí),因此顯示#60A179的顏色:

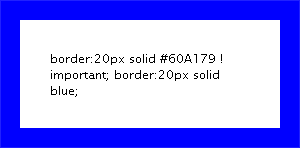
在IE中瀏覽時(shí)候,不能夠理解!important的優(yōu)先級(jí),因此顯示#00F的顏色:

可以看到,利用!important,我們可以針對(duì)IE和非IE瀏覽器設(shè)置不同的樣式,只要在非IE瀏覽器樣式的后面加上!important。因此,上面提到的我的主頁2px的顯示差別也輕松解決:
PADDING-TOP: 11px !important;
PADDING-TOP: 9px;
!important必定成為CSS布局的利器,請(qǐng)記住和掌握它吧:)
HTML/CSS技術(shù):用!important解決IE和Mozilla的布局差別,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



