在table中插入多行的js代碼(與insertAdjacentHTML相似的功能)
1 插入行 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] Table的 tBodies屬性是一個JS中的集合,而不是數組,沒有sort()方法,所以不能用來直接排序。...
|
|
1 插入行 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] Table的 tBodies屬性是一個JS中的集合,而不是數組,沒有sort()方法,所以不能用來直接排序。...
大家先看一段簡單的jquery ajax 返回值的js 代碼 復制代碼 代碼如下: function getReturnAjax{ $.ajax({ type:"POST", http://www.jb51.net/userexist.aspx", data:"username="+vusername.value, success:function(m...
復制代碼 代碼如下:<input type="button" value="btn1" id="btn1"/> <input type="button" value="btn2" id="btn2"/> <input type="button" value="btn3" id="btn3"/>...
介紹 解決各個瀏覽器下 獲取dom 元素的 位置 兼容性 ie 6 7 8 firefox 3.6 chrome 4.0 目前只測試了這幾個瀏覽器 作者 Jelle ? lu QQ:271412542 Email:[email protected] blogs:http://www.cnblogs.com/idche/ 源碼說明...
但不知道大家有沒遇到這樣一種情況,新開的窗口是通過<a href="" />打開 的,而不是window.opener或showModalDialog打開的。 尤其是需要注意的是:這個href指向的地址(頁面)不是我們開發的,譬如,我們將href指向www.cnblogs.com...
編碼規則是utf-8,如網頁頭中的: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 那么js文件中如果有中文輸出就會出現亂碼,解決此個問題有兩個方法:
1、在引用javascript輸出的地方加上charse...
查到原因是因為在這些瀏覽器中對第三方的cookie安全驗證比較嚴格,需要確認是用戶主動到第三方網站的,才能讀到cookie,于是加個引導頁面要用戶點擊下才能進入我們的組件。 1,首頁 判斷是否是這些瀏覽器,若是則去引導頁面,其...
這樣做的好處當然是如果有用戶不需要查看下面的內容,則免去了下面所有圖片的請求,這對減少服務器的壓力還是很有幫助的。 實現: 其實tudou的實現原理很簡單, 1.先把所有需要延遲加載的圖片的src都設置成同1個小圖片的連...

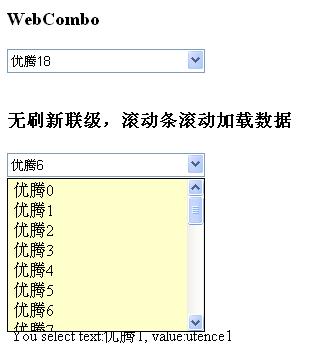
這樣的需求貌似自己感覺不是很合理,因為數據多了如此下拉無論從人還是機器操作都比較痛苦。
沒辦法由于需求下來了,只能按需求操作。網上找了很多相關控件都感覺有點龐大,占資源比較多。沒辦法自己花半天時間弄出個半成...
1.jQuery對象和DOM對象 第一次學習jQuery,經常分辨不清哪些是jQuery對象,哪些是DOM對象,因此需要重點了解jQuery對象和DOM對象以及它們之間的關系. DOM對象,即是我們用傳統的方法(javascript)獲得的對象,jQuery對象即是用...
1.<script language="javascript"> var str = "ajfhslajd and"; //在此我想將字母a替換成字母A alert(str.replace("a","A")); </script> 結果:是只有替換了字符串的首字符a 這不是我要的結果 看↓
2.replace()支持...
復制代碼 代碼如下: <script type="text/javascript"> var test = { numA: 10, objB: {}, arrC: [], init: function(){ alert(this.numA); }, sayHi: function(name){ alert("hello " + name); }, sayHelloWorld: fu...
option_check.js代碼 : 復制代碼 代碼如下: /***************************************** 調用方法為: Jselect($("#inputid"),{ bindid:'bindid', hoverclass:'hoverclass', optionsbind:function(){return hqhtml();}...
起初用js 的onkeyup事件,但始終沒能觸發。該事件不知道別的什么地方監視了,js的事件有傳遞,也可以阻斷,蠻麻煩,情況太多。找了好久,終于找到了一種解決方案,通過onpropertychange事件可以迎刃而解。 復制代碼 代碼如下: $("#...
(注意:默認情況下,jQuery用$作為自身的縮寫而以) 如果jQuery類庫和別的類庫沖突的話,可以使用jQuerynoConflict()函數來將變量$的控制權移交出給其它的javaScipt庫。看下面小片斷代碼 <script type="text/javascript" src...
驗證操作類formValidatorClass.js 復制代碼 代碼如下: /** * @author ming */ $(document).ready(function(){ /**//* 設置默認屬性 */ $.validator.setDefaults({ submitHandler: function(form) { form.submit(); }...
知識點: 0、為什么要innerText?因為安全問題 1、為firefox dom模型擴展屬性 2、currentStyle屬性可以取得實際的style狀態 3、IE實現innerText時考慮了display方式,如果是block則加換行 4、為什么不用textContent?因為tex...
說明:讓 IE6 及其以下版本支持 CSS 中 min/max-width/height 屬性 復制代碼 代碼如下: @if (@_win32 && @_jscript_version>4) var minmax_elements; minmax_props= new Array( new Array('min-width', 'minWidth'), n...
譬如下面。 復制代碼 代碼如下: for(i=0;i<10;i++){//就不寫成: var i=0 alert(i); } 但是,這真的不是個好習慣,下面我就說說為什么寫Js的for循環一定要加var,否則會時不時給你帶來煩人難查的bug。 譬如...
郁悶的很,心里仍不死心,有重頭到尾的那介紹的方法看了一遍,看到doHandler時有兩個參數sign和autoClose,看了方法介紹后,覺得這個方法可行(以前一直都是用ymPrompt.close方法來直接關閉子窗口 ),就寫了一段腳本測試下,...
js: 復制代碼 代碼如下: //頭像選擇 function GetFace() { var faceid = $("#SelFace").val(); if (faceid.length == 1) { faceid = "0" + faceid; } $("#imgface").attr("src", "/WebUI/template/images/public/tutu...
在一些Javascript庫中可以看見這種寫法: 復制代碼 代碼如下: (function(){ //所有庫代碼代碼 })(); 說實話,對于js初學者的我來說。這個東西太嚇人了,在這些JS庫中,這個函數基本上把整個庫的所有代碼全括起來了,這種寫法...
復制代碼 代碼如下: var obj = new Object(); obj.triggerOnce = function(fn) { //控制讓函數只觸發一次 return function() { try { fn.apply(this, arguments); } catch (e) { var txt = "There was an error on t...
話說在樓豬理解和實踐能力尚欠火候的時候,在這篇里曾經照搬了李戰老師不少東西寫在自己的博客里作為“知識儲備”。這一次還是不能免俗。在翻到第5章的時候,被開篇第二段話深深吸引和折服:“函數具有對象的全部特征,你完...
復制代碼 代碼如下: //[email protected]*****getElementsByTagName function tag(name,elem){ if(!document.getElementsByTagName) return false; return (elem || document).getElementsByTagName(name); } 使用不做...