【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
與valign的對比
vertical-align在小雨手冊上的解釋是:設置或檢索對象內容的垂直對其方式。我覺得不太理解的是vertical-align所在的分類是“屬性/文本”
O3noBLOG特別強調的是vertical-align和valign的不同,的確verti...
IE5及其以后版本支持在CSS中使用expression,用來把CSS屬性和Javas?cript表達式關聯起 來,這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。 CSS屬性后面可以是一段Javas?cript表達式,CSS屬性的值等于 Javas?cri...
與valign的對比
vertical-align在小雨手冊上的解釋是:設置或檢索對象內容的垂直對其方式。我覺得不太理解的是vertical-align所在的分類是“屬性/文本”
O3noBLOG特別強調的是vertical-align和valign的不同,的確verti...
先來看我一個簡單XHTML/HTML文件代碼(部分),我們的目的是讓#container水平居中。
<body> <div?id="container"> <h1>content</h1> <p>Lorem?ipsum?dolor?sit?amet,?consectetuer?adipiscing?elit.Phasellus?var...
先來看我一個簡單XHTML/HTML文件代碼(部分),我們的目的是讓#container水平居中。
<body> <div?id="container"> <h1>content</h1> <p>Lorem?ipsum?dolor?sit?amet,?consectetuer?adipiscing?elit.Phasellus?var...
用過Word的人都知道Word 有一個“項目符號和編號”的功能,用起來很方便。Dreamweaver3的屬性面板也有一個類似有的“項目符號和編號”的圖標按鈕,產生自動列表功能, 但它只有兩種形式,即方塊和阿拉伯數字。不過我們可以利...
本文特意為你找來了一款CSS編輯利器――Topstyle,利用它你能輕松做出更有風格的網頁來! 精彩、漂亮是每一個設計者在制作網頁時的不懈追求,而網頁的精彩幾乎都離不開CSS的強力“支撐”;CSS是一種為超文本標簽語言提...
本篇詳細介紹了用CSS動態控制文本屬性的文章主題,利用CSS的屬性值可動態改變的特點,定義文本的多種屬性值,再用一個事件來觸發,一旦事件發生,則改變文本屬性值,從而達到預期目的。
用CSS可以很方便地動態改變文本的...
字體的處理在網頁設計中無論怎么強調也不為過,畢竟網頁使用來傳遞信息的,而最經典最直接的信息傳遞方式就是文字,所以,了解一點字體的基本知識對于設計來說還是非常重要的。
中文和英文的最大區別就是中文是方塊字...
文總結了我開始使用CSS布局方法以來所有的技巧和兼容方案,我愿意把這些與你分享,我會重點解釋一些新手容易犯的錯誤(包括我自己也犯過的),如果你已經是CSS高手,這些經驗技巧可能已經都知道,如果你有更多的,希望可以幫我補充...
自從 Dreamweaver MX 2004 發布以來,我曾經無數次向 Dreamweaver 的新老用戶演示它的新特征和新功能。每次進行產品演示,我很快就會極力稱贊 Dreamweaver MX 2004 設計和呈現 CSS(或層疊樣式表)的新功能。本篇詳細/全面了...

也許已經有人發現可以這樣寫...
CSS代碼部分 a.info { position:relative; z-index:0; background-color:#ccc; color:#000; text-decoration:none }
a.info:hover { z-index:1; background-color:#ff0 }...
http://www.456bereastreet.com/archive/200405/equal_height_boxes_with_css/
下面是我翻譯的內容,是根據我對文章的理解意譯的,你就別挑哪里翻譯的不對了,我的目的只是傳達這個CSS技巧
許多網頁設計師都喜歡,將兩個或...
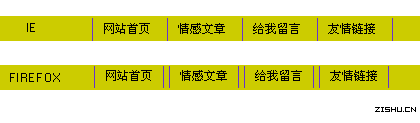
這是我剛剛作的一個導航條,為了讓那四個LINK居中,我這樣作了,但作完后發現了很多的問題,寫出來和大家分享一下!
首先我們先來看一下這個導航條! test zishu /*zishu.cn*/ *{ margin:0; padding:0;} body{ font-size:1...
我希望能用最簡單的代碼去解決問題!CSS部分復制代碼 代碼如下: <style> #menu ul {list-style:none;margin: 0px;padding: 0px;} #menu li {float:left;font-size:12px; background: #999; padding:2px 20px;border:1p...
overflow在IE和非IE的瀏覽器中是都支持的!但昨天作一個東西時一個問題出現了!這是CSS開始時的寫法:復制代碼 代碼如下: #tmd{border:1px solid #9F9F9F;padding:2px 5px;height:175px;width:140px;overflow-y:scroll;}...

這篇是關于display:inline;的使用的,前幾天作一個布局時,用這個效果,但始終沒有出來,害得我浪費了二個小時,還多長了三行代碼才解決;今天突然想起這事了,總感覺不對,因為我的思路是對的,可是效果就是出不來;于由重寫代碼,終于發...
基本的原理就是用display;當display: block;就顯示;當display:none;時就不顯示; 例如: 復制代碼 代碼如下:#infobox span{ display: none; } #infobox a:hover span{display: block;position:absolute;} zishu test t...
1、要設置一下overflow呀.將不要得hidden起來呀! test #me{margin:0px; height:5px; background-color:#CC9966;overflow:hidden} [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]2、font-size:1px; test #...
..:: 巧用CSS制作藝術字 ::.. 如果靈活應用CSS各種濾鏡的特點并加以組合,我們可以得到許多意想不到的效果。這是一些效果示范,供各位參...
首先我們要明確,display:inline;與float:left;正確含義。display:inline;(內聯)《CSS權威指南》中文字顯示:任何不是塊級元素的可見元素都是內聯元素。其表現的特性是“行布局”形式,這里的“行布局”的意思就是說...

很多朋友問過我absolute與relative怎么區分,怎么用?我們都知道absolute是絕對定位,relative是相對定位,但是這個絕對與相對是什么意思呢?絕對是什么地方的絕對,相對又是相對于什么地方而言的呢?那他們又有什么樣的特性,可以做...
iframe應用很普遍,通常的需求有兩種: 1,獲取iframe效果,就是帶一個滾動條,可以省不少版面。 2,要嵌一個頁面,實現框架鏈接。 如果不方便使用iframe,可以有如下解決方案: 第一種需求如果我們使用CSS布局來實現,即可以少一個頁面,...

最常見實用的布局形式:上、中左、中右、底四個模塊,寬度760px,整體頁面居中。結構代碼,top left right foot 四個模塊全部獨立、互不嵌套。<div id="top">head</div><div id="left"> <div id="left_module">left</div></div><div id="...
一、使用STYLE屬性將STYLE屬性直接加在個別的元件標簽里,<元件(標簽) STYLE="性質(屬性)1: 設定值1; 性質(屬性)2: 設定值2; ...}例如: <TD STYLE="COLOR:BLUE; font-size:9pt; font-family:"標楷體"; line-height:150%...