【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
head區(qū)是指首頁HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
1.公司版權(quán)注釋 <!--- The site is designed by Maketown,Inc 06/2000 --->
2.網(wǎng)頁顯示字符集 簡體中文:<META HTTP-EQUIV="Co...
在div里加入下面的代碼,根據(jù)需要調(diào)整就可以了 復(fù)制代碼 代碼如下:<iframe src="javascript:false" scrolling="no" frameborder="0" style="z-index:-1;position:absolute; top:; left:;width:;height:;"> </iframe>...
head區(qū)是指首頁HTML代碼的<head>和</head>之間的內(nèi)容。 必須加入的標(biāo)簽
1.公司版權(quán)注釋 <!--- The site is designed by Maketown,Inc 06/2000 --->
2.網(wǎng)頁顯示字符集 簡體中文:<META HTTP-EQUIV="Co...

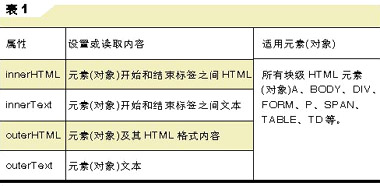
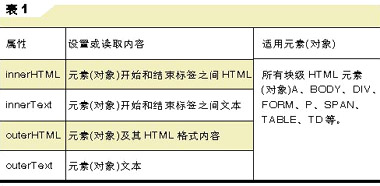
動態(tài)HTML的出現(xiàn)為用戶提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來創(chuàng)建交互式頁面的機(jī)制。本文主要針對IE 5.0談?wù)勅绾瓮ㄟ^其提供的HTML文檔對象(DOM)模型使用腳本添加、刪除、修改頁面中的HTML元素(對象)及元素(對象)內(nèi)容。 動...
最近我公司做一個多國語言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
其實(shí)很簡單,在源代碼第一行加入
<%@ codepage=65001%>
在標(biāo)記<head>下面加入<META HTTP-EQUIV="Content-Type" CONTENT...

動態(tài)HTML的出現(xiàn)為用戶提供了一種基于傳統(tǒng)標(biāo)準(zhǔn)HTML來創(chuàng)建交互式頁面的機(jī)制。本文主要針對IE 5.0談?wù)勅绾瓮ㄟ^其提供的HTML文檔對象(DOM)模型使用腳本添加、刪除、修改頁面中的HTML元素(對象)及元素(對象)內(nèi)容。 動...
最近我公司做一個多國語言版的網(wǎng)站,弄得我頭都大了,最后還是搞定了,把一些相關(guān)信息給大家分享:
其實(shí)很簡單,在源代碼第一行加入
<%@ codepage=65001%>
在標(biāo)記<head>下面加入<META HTTP-EQUIV="Content-Type" CONTENT...
有時..有些東西Firefox 總是支持不好.......只能找私有屬性來幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時搞成本電子書.雖然這些不推薦使用,可是萬不得以的時候總得有個解決的方法..At-rules@-moz-d...
有時..有些東西Firefox 總是支持不好.......只能找私有屬性來幫忙....例子還米做...因?yàn)樘嗵涣私饬?..等理解得差不多時搞成本電子書.雖然這些不推薦使用,可是萬不得以的時候總得有個解決的方法..At-rules@-moz-d...
有這樣一個想法,不知道可行么例子:
布局中的左欄,它的屬性有:{居左,寬度,背景色,字體等等}
如果把每個屬性都做成一個標(biāo)準(zhǔn)件,然后這樣組裝起來使用
class="float width height background font padding....",通過多個clas...
有這樣一個想法,不知道可行么例子:
布局中的左欄,它的屬性有:{居左,寬度,背景色,字體等等}
如果把每個屬性都做成一個標(biāo)準(zhǔn)件,然后這樣組裝起來使用
class="float width height background font padding....",通過多個clas...
douban.com非常精巧的應(yīng)用了div+css,并且通過色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁面清新可人,而且可以最大限度的壓縮了網(wǎng)頁的大小,從而使得訪問的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
我是這樣來做DIV布局代碼的.不知道說的清楚不清楚,湊和看吧我的想法是未來能這樣:用標(biāo)準(zhǔn)件的方式來組裝網(wǎng)頁DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個例子:比如布局中的左欄首先它的...
douban.com非常精巧的應(yīng)用了div+css,并且通過色系的運(yùn)用,最大限度減少圖片等等方式既使得網(wǎng)站頁面清新可人,而且可以最大限度的壓縮了網(wǎng)頁的大小,從而使得訪問的效率得到了最大化。 第一次看douban.com,有一種拿著“讀...
我是這樣來做DIV布局代碼的.不知道說的清楚不清楚,湊和看吧我的想法是未來能這樣:用標(biāo)準(zhǔn)件的方式來組裝網(wǎng)頁DIV布局我把class分為2種,布局class,風(fēng)格class,布局class是骨架,風(fēng)格class是衣服舉個例子:比如布局中的左欄首先它的...
1. CSS字體屬性簡寫規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
font-style: italic;
font-varient: small-caps;
font-size: 1em;
line-height: 1.5em;
font-family: verdana,sans-serif但也...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1. CSS字體屬性簡寫規(guī)則一般用CSS設(shè)定字體屬性是這樣做的:font-weight: bold;
font-style: italic;
font-varient: small-caps;
font-size: 1em;
line-height: 1.5em;
font-family: verdana,sans-serif但也...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規(guī)則如下:顏色16進(jìn)制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
本篇詳細(xì)介紹如何利用CSS能方便地控制對象的“顯示”和“隱藏”屬性原理,制作一個樹狀目錄,用CSS制作這樣的樹狀目錄,方法簡單,代碼也比較少,所以把它寫出來,給網(wǎng)友們共亨,以便在需要的時候也可動手做一個。 索易電子雜...
不少網(wǎng)站開始采用韓式風(fēng)格來建站.一般人都會想到用Photoshop等軟件來完成這樣的效果,但如果網(wǎng)頁上這類圖片太多,或是較大時,會給訪問帶來一定的困難。這里就給大家講一講如何用CSS來做這樣的風(fēng)格,因?yàn)橛肅SS只是對顏色的定...
本篇詳細(xì)介紹如何利用CSS能方便地控制對象的“顯示”和“隱藏”屬性原理,制作一個樹狀目錄,用CSS制作這樣的樹狀目錄,方法簡單,代碼也比較少,所以把它寫出來,給網(wǎng)友們共亨,以便在需要的時候也可動手做一個。 索易電子雜...
不少網(wǎng)站開始采用韓式風(fēng)格來建站.一般人都會想到用Photoshop等軟件來完成這樣的效果,但如果網(wǎng)頁上這類圖片太多,或是較大時,會給訪問帶來一定的困難。這里就給大家講一講如何用CSS來做這樣的風(fēng)格,因?yàn)橛肅SS只是對顏色的定...
IE5及其以后版本支持在CSS中使用expression,用來把CSS屬性和Javas?cript表達(dá)式關(guān)聯(lián)起 來,這里的CSS屬性可以是元素固有的屬性,也可以是自定義屬性。 CSS屬性后面可以是一段Javas?cript表達(dá)式,CSS屬性的值等于 Javas?cri...