|
|
在設(shè)計(jì)和編程之間只有薄薄的一線(xiàn),當(dāng)我們進(jìn)入新的十年時(shí),這條線(xiàn)變得越來(lái)越模糊。在Photoshop上繪制漂亮的模型就夠了嗎?5年以前也許如此。在今天,普通的網(wǎng)絡(luò)用戶(hù)要求的更多。所有的東西都很漂亮,但沒(méi)有實(shí)質(zhì)內(nèi)容,過(guò)段時(shí)間人們就會(huì)厭煩。
如果你唯一的目標(biāo)是用你漂亮的設(shè)計(jì)影響圈內(nèi)其他設(shè)計(jì)師,你會(huì)發(fā)現(xiàn)你很快就落伍了。2011年不關(guān)心漂亮,而是關(guān)心功能。新的一年甚至十年的趨勢(shì)是交互設(shè)計(jì)、粘度和虛擬現(xiàn)實(shí)。
2011年你會(huì)如何設(shè)計(jì)呢?設(shè)計(jì)師的最終目標(biāo)是留住用戶(hù),而不是讓人炫目。所有得到驚訝聲和贊嘆聲的設(shè)計(jì)師都很容易被忘記。高超的設(shè)計(jì)師可以創(chuàng)造出一種環(huán)境,吸引并迷住用戶(hù)到不想點(diǎn)擊"返回"按鈕的地步。幾個(gè)元素匯聚在一起,組成一個(gè)奇妙的幻境:和諧的色彩主題、直觀(guān)的設(shè)計(jì)、易用的信息和快速的反應(yīng)。另外,永遠(yuǎn)不要低估簡(jiǎn)潔的力量。當(dāng)然,情況一直如此,但在2011年,你將不再僅針對(duì)電腦桌面和筆記本,還要為智能手機(jī)、上網(wǎng)本、Tablet等等設(shè)計(jì)。你準(zhǔn)備好了嗎?
1、更多的CSS 3+HTML 5
多么令人滿(mǎn)意啊!在過(guò)去幾年里,CSS3和HTML5只出現(xiàn)在網(wǎng)頁(yè)設(shè)計(jì)那遙遠(yuǎn)的地平線(xiàn)上。但現(xiàn)在,在2011年,我們看到了它的爆發(fā)。設(shè)計(jì)師們終于開(kāi)始讓Flash走開(kāi)。你可能感覺(jué)到,F(xiàn)lash和一些對(duì)你當(dāng)前和潛在用戶(hù)有用的最新最熱技術(shù),配合的不是很好。在2011年,你會(huì)慢慢遠(yuǎn)離Flash,擁抱被稱(chēng)為HTML 5的魔術(shù)。
現(xiàn)在已經(jīng)顯示,F(xiàn)lash和HTML 5是不相等的對(duì)手。在2011年兩者都有大量的應(yīng)用空間。問(wèn)題是設(shè)計(jì)師們?cè)?010年(和之前)濫用了Flash。舉一個(gè)例子,很少整個(gè)網(wǎng)站由Flash組成,特別是這些日子。HTML 5減輕了Flash的一些負(fù)擔(dān)。不過(guò),HTML 5還不能完全取代我們由Flash實(shí)現(xiàn)的那些非凡的設(shè)計(jì)元素。
也許更讓人興奮的是,CSS 3在今年可以投入使用了。移開(kāi)Photoshop(Adobe還是不能休息),CSS 3可以更快實(shí)現(xiàn)文本陰影、圓角邊框和背景透明。如果你還沒(méi)有開(kāi)始,現(xiàn)在就開(kāi)始鉆研了解CSS 3和HTML 5吧。
2、簡(jiǎn)潔的配色方案
簡(jiǎn)潔。沒(méi)有什么比在安靜的背景上顯示清晰的消息更安靜了。安靜可以被解讀為幾種不同的方式。忘掉黑白和灰度陰影,想想綠色、黃色或甚至紅色作為你的主色調(diào)。不過(guò),限制你的調(diào)色板只有兩或三種顏色,試試各種顏色不同的灰度。用少量顏色表現(xiàn)信息是非常了不起的。觀(guān)察一下:
綠色陰影創(chuàng)造了這個(gè)Twitter可視的工具。邊注:這個(gè)網(wǎng)站是用XHTML/CSS和Javascript創(chuàng)建的。
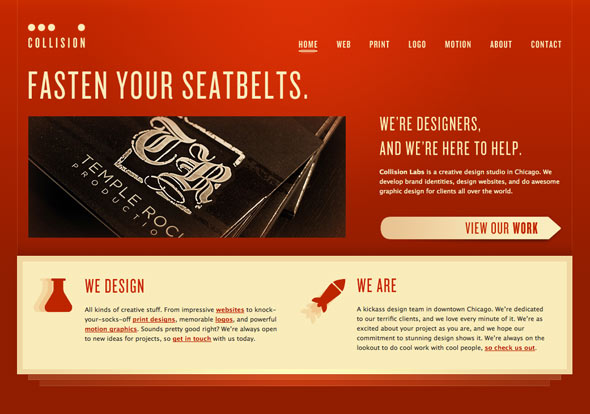
如果做的不好,紅色很容易產(chǎn)生沖突。這個(gè)網(wǎng)站用高對(duì)比的易讀文字克服了紅色本來(lái)的特性。
3、適用于手機(jī)
智能手機(jī)、iPad、上網(wǎng)本,哦天哪!一個(gè)令人眼花繚亂的手機(jī)產(chǎn)量在2011年提供給消費(fèi)者。這意味著你的網(wǎng)頁(yè)設(shè)計(jì)必須適應(yīng)多種窗口。
創(chuàng)建一個(gè)適用于手機(jī)的網(wǎng)站不是簡(jiǎn)單的從你的設(shè)計(jì)中去掉那些花哨的東西。這只會(huì)產(chǎn)生一個(gè)空虛無(wú)個(gè)性的設(shè)計(jì)。雖然不太可能,但從你的原始設(shè)計(jì)中去掉那些魔法,變成簡(jiǎn)單陳述你的品牌,這非常困難。幸運(yùn)的是,技術(shù)正在快速解決這些麻煩。
借助CSS3的幫助,主要是media queries,手機(jī)網(wǎng)頁(yè)設(shè)計(jì)有一個(gè)大的飛躍(以后詳說(shuō))。最重要的一個(gè)進(jìn)步是,你可以設(shè)計(jì)一個(gè)整站并允許你的編碼遵從用戶(hù)的可視區(qū)域。
設(shè)計(jì)一個(gè)專(zhuān)門(mén)的手機(jī)網(wǎng)站可能很有誘惑力,但這可能不再能滿(mǎn)足你的觀(guān)眾了。越來(lái)越多的手機(jī)網(wǎng)站包含了訪(fǎng)問(wèn)原始網(wǎng)站的選項(xiàng)。如果你沒(méi)有提供這一選項(xiàng)或你的原始網(wǎng)站沒(méi)有為手機(jī)標(biāo)準(zhǔn)優(yōu)化好,你就沒(méi)有為2011年做好準(zhǔn)備。預(yù)測(cè)顯示,智能手機(jī)今年的銷(xiāo)量將超過(guò)個(gè)人電腦。準(zhǔn)備好你的設(shè)計(jì),滿(mǎn)足這一需求。
4、視差滾動(dòng)(Parallax Scrolling)
視差滾動(dòng):不是指老早的電子游戲。如上所述,2011年這一熱門(mén)設(shè)計(jì)趨勢(shì)是創(chuàng)造一種深度感。還有什么方法比視差滾動(dòng)更好嗎?視差可以影響用戶(hù)產(chǎn)生一種三維空間的錯(cuò)覺(jué)。它可以由一些簡(jiǎn)單的CSS技巧或jQuery插件如Spritely的幫助實(shí)現(xiàn)。視差滾動(dòng)可以作為設(shè)計(jì)中最重要的次要元素,例如,在頁(yè)頭、頁(yè)腳,或背景。把它放在導(dǎo)航可能會(huì)迷惑你的訪(fǎng)問(wèn)者。
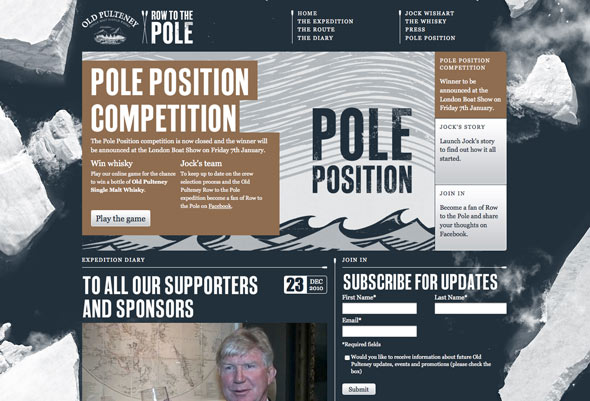
Old Pulteney Row to the Pole網(wǎng)站在背景中使用了由上至下的視差滾動(dòng)效果。這增加了一種很微妙的深度和許多樂(lè)趣。
只由CSS和HTML創(chuàng)建的視差滾動(dòng),由Roman Cortes創(chuàng)建。
5、為觸摸屏設(shè)計(jì),而不是鼠標(biāo)
技術(shù)已經(jīng)越來(lái)越變得觸覺(jué)化。可用性正從抽象轉(zhuǎn)向具體。這意味著,不是操作你的鼠標(biāo)去遠(yuǎn)程連接,你的目的地就在你的手指尖。Tablet、大多數(shù)智能手機(jī)和一些臺(tái)式機(jī)都使用觸摸屏。你的設(shè)計(jì)可以容納用手指導(dǎo)航嗎?
你的多少設(shè)計(jì)是以鼠標(biāo)為導(dǎo)向的?作為設(shè)計(jì)師,我們尊敬鼠標(biāo)。當(dāng)鼠標(biāo)懸停的時(shí)候,我們的鏈接正在發(fā)亮。然而在觸摸屏中沒(méi)有懸停這回事。你的設(shè)計(jì)如何向訪(fǎng)問(wèn)者顯示鏈接呢?下拉菜單怎么辦呢?在觸摸屏設(shè)計(jì)中這也是不行的。
同樣的,訪(fǎng)問(wèn)者將如何細(xì)讀你的網(wǎng)站呢?有爭(zhēng)議的是,網(wǎng)站可能是為標(biāo)準(zhǔn)網(wǎng)頁(yè)瀏覽器創(chuàng)建的,而在觸摸屏中,水平滾動(dòng)可能更適合。很好的適應(yīng)這一情形的是雜志一樣的布局,訪(fǎng)問(wèn)者幾乎可以翻閱你的網(wǎng)站。
最后,考慮一下,將流動(dòng)布局作為交互設(shè)計(jì)義務(wù)的一部分。在2011年,你不再應(yīng)付屏幕分辨率的大小。訪(fǎng)問(wèn)者會(huì)從垂直的瀏覽方向改變到水平的瀏覽方向。你的設(shè)計(jì)必須是靈活的,能適應(yīng)任何挑戰(zhàn),否則你將停留在2010年。
嬰兒在看iPad的魔術(shù)(版權(quán)屬于Steve Paine,F(xiàn)lickr)。
6、網(wǎng)頁(yè)設(shè)計(jì)中的深度知覺(jué)
不,我不是在說(shuō)"我能在你的網(wǎng)站看到你的咖啡杯和鍵盤(pán)"那種兩年以前的設(shè)計(jì)。深度知覺(jué)是指在網(wǎng)頁(yè)設(shè)計(jì)中創(chuàng)造一種維度,讓你的網(wǎng)站的某部分看起來(lái)更靠近瀏覽者。如果做的好,能讓人想起一種虛擬的3D效果。還記得在看3D電影大片時(shí)的感覺(jué)嗎?像阿凡達(dá)?毫不夸張的說(shuō),里面的元素簡(jiǎn)直要跳出屏幕了。
雖然3D技術(shù)還沒(méi)有普及到網(wǎng)頁(yè)設(shè)計(jì),你仍然可以在設(shè)計(jì)中復(fù)制這種深度。
這個(gè)好玩的網(wǎng)站提供了一個(gè)可旋轉(zhuǎn)的3D地球,用良好的陰影和層次創(chuàng)造了一種深度。
醒目,聰明,這個(gè)慶祝Jordan(不管是男人或鞋)的主題網(wǎng)站非常具有娛樂(lè)性。3D元素如此清晰簡(jiǎn)單,使人大吃一驚。
7、大圖背景
大尺寸背景在2011年將會(huì)激增。這些圖片會(huì)是高分辨率、并覆蓋整個(gè)網(wǎng)站的。大照片可以瞬間抓住你的觀(guān)眾——他們無(wú)法不看到它并對(duì)它有一個(gè)印象。背景圖片必須適應(yīng)內(nèi)容,只是簡(jiǎn)單放一張漂亮的圖片而沒(méi)有上下環(huán)境會(huì)破壞用戶(hù)的體驗(yàn)。趨勢(shì)表明,柔和的和輕微透明的背景不會(huì)蓋住你的內(nèi)容,而是與之協(xié)調(diào)一致。
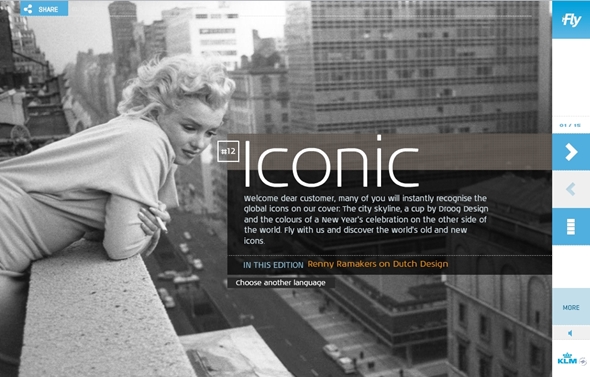
這個(gè)網(wǎng)站使用率一張高分辨率的照片,整個(gè)主色調(diào)是黃色的。
這個(gè)網(wǎng)站在大尺寸背景上增加了一些好玩的動(dòng)畫(huà)。警告:自動(dòng)播放的音樂(lè)。
8、大膽的域名&組合
雖然嚴(yán)格意義上這不是網(wǎng)頁(yè)設(shè)計(jì)的問(wèn)題,還是期待看到更有創(chuàng)意的域名。一度令人垂涎的.com域名已經(jīng)失去了許多吸引力——主要原因是你必須在注冊(cè)域名時(shí)想一些別人沒(méi)有想過(guò)的詞語(yǔ)。2011年將會(huì)看到越來(lái)越多的企業(yè)不用.com而選擇更稀奇古怪的域名如.me或.us。想想這種可能性,在還沒(méi)有普及之前選好一個(gè)吧。
9、QR:快速反應(yīng)
如果你在名片、雜志或其他地方看過(guò)那種彈出的方形條碼,你可能已經(jīng)知道這是一種2011年的熱門(mén)趨勢(shì)。融入到網(wǎng)頁(yè)設(shè)計(jì)中會(huì)如何呢?令人驚訝的好,真的。
這種條碼被稱(chēng)為QR,更短的快速反應(yīng)。用你的照相手機(jī)給條碼簡(jiǎn)單照張相,像變魔術(shù)一樣,你的手機(jī)就會(huì)連接與條碼有關(guān)聯(lián)的網(wǎng)站。更美妙的事是你可以有無(wú)數(shù)多的方式使用它。在你的網(wǎng)站上放上你的QR,訪(fǎng)問(wèn)者就能更快的訪(fǎng)問(wèn)你的手機(jī)網(wǎng)站。你也通過(guò)在url放置與QR關(guān)聯(lián)的代碼,追蹤你的訪(fǎng)問(wèn)者。當(dāng)你在網(wǎng)站評(píng)論時(shí),使用QR作為你的頭像。
10、縮略圖設(shè)計(jì)
不斷進(jìn)取的google已經(jīng)向普通用戶(hù)介紹了預(yù)覽瀏覽。通過(guò)點(diǎn)擊查看網(wǎng)站內(nèi)容的日子已經(jīng)過(guò)去了。今天,你只需點(diǎn)擊那個(gè)放大鏡并懸停(假設(shè)你沒(méi)有用觸摸屏),之后你就能奇妙的在另一端看看出現(xiàn)什么。
如果你的設(shè)計(jì)是基于Flash的,這肯定會(huì)是一個(gè)問(wèn)題。預(yù)覽不會(huì)顯示你設(shè)計(jì)中的那些元素。
在2011年一般的互聯(lián)網(wǎng)用戶(hù)會(huì)更懂得上網(wǎng),期待看到更多的人通過(guò)這些方式瀏覽。用縮略圖判斷一個(gè)網(wǎng)站實(shí)在是太有誘惑力了。
11、粘度/生活流程
最后,但不是最不重要的,是在網(wǎng)頁(yè)設(shè)計(jì)中注重粘度。互聯(lián)網(wǎng)本來(lái)是個(gè)荒涼的環(huán)境,我們通過(guò)在開(kāi)放論壇上分享我們的生活使之更人性化。希望通過(guò)生活流程的形式看到更多隱私。個(gè)人博客和作品在2011年將會(huì)更明顯的出現(xiàn)在Twitter的feed上(而不僅是Twitter頁(yè)面上的一個(gè)鏈接)。人們會(huì)通過(guò)Foursquare讓你知道他們每時(shí)每刻都去了哪里。實(shí)際上,希望通過(guò)某人的線(xiàn)上活動(dòng)看到他專(zhuān)門(mén)的生活流程。2011年絕對(duì)會(huì)引出我們內(nèi)心可怕的尾行者,毫無(wú)疑問(wèn)。
it知識(shí)庫(kù):2011年Web設(shè)計(jì)最新潮流,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。