|
|
在設計和編程之間只有薄薄的一線,當我們進入新的十年時,這條線變得越來越模糊。在Photoshop上繪制漂亮的模型就夠了嗎?5年以前也許如此。在今天,普通的網(wǎng)絡用戶要求的更多。所有的東西都很漂亮,但沒有實質(zhì)內(nèi)容,過段時間人們就會厭煩。
如果你唯一的目標是用你漂亮的設計影響圈內(nèi)其他設計師,你會發(fā)現(xiàn)你很快就落伍了。2011年不關心漂亮,而是關心功能。新的一年甚至十年的趨勢是交互設計、粘度和虛擬現(xiàn)實。
2011年你會如何設計呢?設計師的最終目標是留住用戶,而不是讓人炫目。所有得到驚訝聲和贊嘆聲的設計師都很容易被忘記。高超的設計師可以創(chuàng)造出一種環(huán)境,吸引并迷住用戶到不想點擊"返回"按鈕的地步。幾個元素匯聚在一起,組成一個奇妙的幻境:和諧的色彩主題、直觀的設計、易用的信息和快速的反應。另外,永遠不要低估簡潔的力量。當然,情況一直如此,但在2011年,你將不再僅針對電腦桌面和筆記本,還要為智能手機、上網(wǎng)本、Tablet等等設計。你準備好了嗎?
1、更多的CSS 3+HTML 5
多么令人滿意啊!在過去幾年里,CSS3和HTML5只出現(xiàn)在網(wǎng)頁設計那遙遠的地平線上。但現(xiàn)在,在2011年,我們看到了它的爆發(fā)。設計師們終于開始讓Flash走開。你可能感覺到,F(xiàn)lash和一些對你當前和潛在用戶有用的最新最熱技術(shù),配合的不是很好。在2011年,你會慢慢遠離Flash,擁抱被稱為HTML 5的魔術(shù)。
現(xiàn)在已經(jīng)顯示,F(xiàn)lash和HTML 5是不相等的對手。在2011年兩者都有大量的應用空間。問題是設計師們在2010年(和之前)濫用了Flash。舉一個例子,很少整個網(wǎng)站由Flash組成,特別是這些日子。HTML 5減輕了Flash的一些負擔。不過,HTML 5還不能完全取代我們由Flash實現(xiàn)的那些非凡的設計元素。
也許更讓人興奮的是,CSS 3在今年可以投入使用了。移開Photoshop(Adobe還是不能休息),CSS 3可以更快實現(xiàn)文本陰影、圓角邊框和背景透明。如果你還沒有開始,現(xiàn)在就開始鉆研了解CSS 3和HTML 5吧。
2、簡潔的配色方案
簡潔。沒有什么比在安靜的背景上顯示清晰的消息更安靜了。安靜可以被解讀為幾種不同的方式。忘掉黑白和灰度陰影,想想綠色、黃色或甚至紅色作為你的主色調(diào)。不過,限制你的調(diào)色板只有兩或三種顏色,試試各種顏色不同的灰度。用少量顏色表現(xiàn)信息是非常了不起的。觀察一下:
綠色陰影創(chuàng)造了這個Twitter可視的工具。邊注:這個網(wǎng)站是用XHTML/CSS和Javascript創(chuàng)建的。
如果做的不好,紅色很容易產(chǎn)生沖突。這個網(wǎng)站用高對比的易讀文字克服了紅色本來的特性。
3、適用于手機
智能手機、iPad、上網(wǎng)本,哦天哪!一個令人眼花繚亂的手機產(chǎn)量在2011年提供給消費者。這意味著你的網(wǎng)頁設計必須適應多種窗口。
創(chuàng)建一個適用于手機的網(wǎng)站不是簡單的從你的設計中去掉那些花哨的東西。這只會產(chǎn)生一個空虛無個性的設計。雖然不太可能,但從你的原始設計中去掉那些魔法,變成簡單陳述你的品牌,這非常困難。幸運的是,技術(shù)正在快速解決這些麻煩。
借助CSS3的幫助,主要是media queries,手機網(wǎng)頁設計有一個大的飛躍(以后詳說)。最重要的一個進步是,你可以設計一個整站并允許你的編碼遵從用戶的可視區(qū)域。
設計一個專門的手機網(wǎng)站可能很有誘惑力,但這可能不再能滿足你的觀眾了。越來越多的手機網(wǎng)站包含了訪問原始網(wǎng)站的選項。如果你沒有提供這一選項或你的原始網(wǎng)站沒有為手機標準優(yōu)化好,你就沒有為2011年做好準備。預測顯示,智能手機今年的銷量將超過個人電腦。準備好你的設計,滿足這一需求。
4、視差滾動(Parallax Scrolling)
視差滾動:不是指老早的電子游戲。如上所述,2011年這一熱門設計趨勢是創(chuàng)造一種深度感。還有什么方法比視差滾動更好嗎?視差可以影響用戶產(chǎn)生一種三維空間的錯覺。它可以由一些簡單的CSS技巧或jQuery插件如Spritely的幫助實現(xiàn)。視差滾動可以作為設計中最重要的次要元素,例如,在頁頭、頁腳,或背景。把它放在導航可能會迷惑你的訪問者。
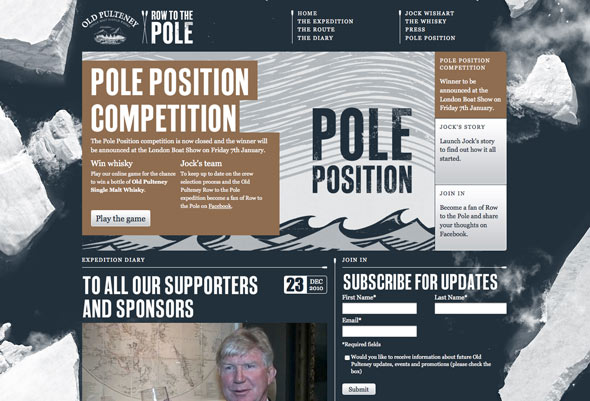
Old Pulteney Row to the Pole網(wǎng)站在背景中使用了由上至下的視差滾動效果。這增加了一種很微妙的深度和許多樂趣。
只由CSS和HTML創(chuàng)建的視差滾動,由Roman Cortes創(chuàng)建。
5、為觸摸屏設計,而不是鼠標
技術(shù)已經(jīng)越來越變得觸覺化。可用性正從抽象轉(zhuǎn)向具體。這意味著,不是操作你的鼠標去遠程連接,你的目的地就在你的手指尖。Tablet、大多數(shù)智能手機和一些臺式機都使用觸摸屏。你的設計可以容納用手指導航嗎?
你的多少設計是以鼠標為導向的?作為設計師,我們尊敬鼠標。當鼠標懸停的時候,我們的鏈接正在發(fā)亮。然而在觸摸屏中沒有懸停這回事。你的設計如何向訪問者顯示鏈接呢?下拉菜單怎么辦呢?在觸摸屏設計中這也是不行的。
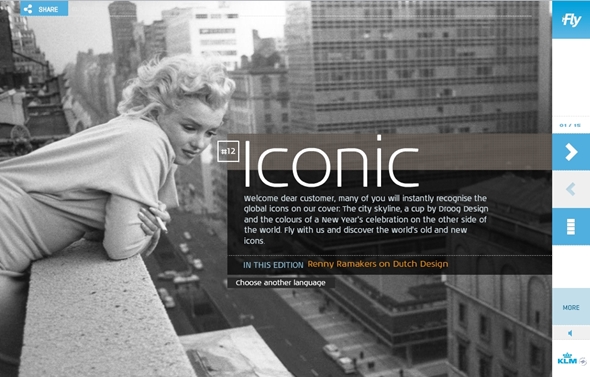
同樣的,訪問者將如何細讀你的網(wǎng)站呢?有爭議的是,網(wǎng)站可能是為標準網(wǎng)頁瀏覽器創(chuàng)建的,而在觸摸屏中,水平滾動可能更適合。很好的適應這一情形的是雜志一樣的布局,訪問者幾乎可以翻閱你的網(wǎng)站。
最后,考慮一下,將流動布局作為交互設計義務的一部分。在2011年,你不再應付屏幕分辨率的大小。訪問者會從垂直的瀏覽方向改變到水平的瀏覽方向。你的設計必須是靈活的,能適應任何挑戰(zhàn),否則你將停留在2010年。
嬰兒在看iPad的魔術(shù)(版權(quán)屬于Steve Paine,F(xiàn)lickr)。
6、網(wǎng)頁設計中的深度知覺
不,我不是在說"我能在你的網(wǎng)站看到你的咖啡杯和鍵盤"那種兩年以前的設計。深度知覺是指在網(wǎng)頁設計中創(chuàng)造一種維度,讓你的網(wǎng)站的某部分看起來更靠近瀏覽者。如果做的好,能讓人想起一種虛擬的3D效果。還記得在看3D電影大片時的感覺嗎?像阿凡達?毫不夸張的說,里面的元素簡直要跳出屏幕了。
雖然3D技術(shù)還沒有普及到網(wǎng)頁設計,你仍然可以在設計中復制這種深度。
這個好玩的網(wǎng)站提供了一個可旋轉(zhuǎn)的3D地球,用良好的陰影和層次創(chuàng)造了一種深度。
醒目,聰明,這個慶祝Jordan(不管是男人或鞋)的主題網(wǎng)站非常具有娛樂性。3D元素如此清晰簡單,使人大吃一驚。
7、大圖背景
大尺寸背景在2011年將會激增。這些圖片會是高分辨率、并覆蓋整個網(wǎng)站的。大照片可以瞬間抓住你的觀眾——他們無法不看到它并對它有一個印象。背景圖片必須適應內(nèi)容,只是簡單放一張漂亮的圖片而沒有上下環(huán)境會破壞用戶的體驗。趨勢表明,柔和的和輕微透明的背景不會蓋住你的內(nèi)容,而是與之協(xié)調(diào)一致。
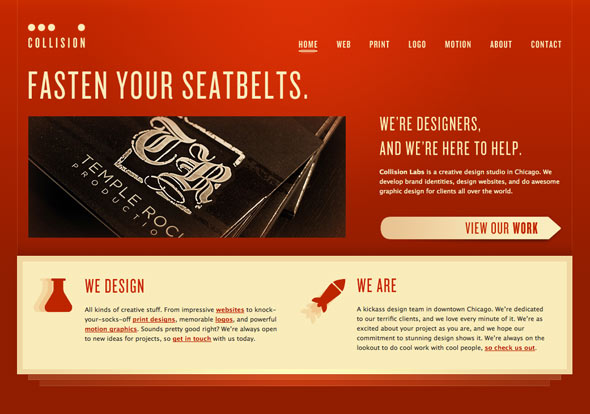
這個網(wǎng)站使用率一張高分辨率的照片,整個主色調(diào)是黃色的。
這個網(wǎng)站在大尺寸背景上增加了一些好玩的動畫。警告:自動播放的音樂。
8、大膽的域名&組合
雖然嚴格意義上這不是網(wǎng)頁設計的問題,還是期待看到更有創(chuàng)意的域名。一度令人垂涎的.com域名已經(jīng)失去了許多吸引力——主要原因是你必須在注冊域名時想一些別人沒有想過的詞語。2011年將會看到越來越多的企業(yè)不用.com而選擇更稀奇古怪的域名如.me或.us。想想這種可能性,在還沒有普及之前選好一個吧。
9、QR:快速反應
如果你在名片、雜志或其他地方看過那種彈出的方形條碼,你可能已經(jīng)知道這是一種2011年的熱門趨勢。融入到網(wǎng)頁設計中會如何呢?令人驚訝的好,真的。
這種條碼被稱為QR,更短的快速反應。用你的照相手機給條碼簡單照張相,像變魔術(shù)一樣,你的手機就會連接與條碼有關聯(lián)的網(wǎng)站。更美妙的事是你可以有無數(shù)多的方式使用它。在你的網(wǎng)站上放上你的QR,訪問者就能更快的訪問你的手機網(wǎng)站。你也通過在url放置與QR關聯(lián)的代碼,追蹤你的訪問者。當你在網(wǎng)站評論時,使用QR作為你的頭像。
10、縮略圖設計
不斷進取的google已經(jīng)向普通用戶介紹了預覽瀏覽。通過點擊查看網(wǎng)站內(nèi)容的日子已經(jīng)過去了。今天,你只需點擊那個放大鏡并懸停(假設你沒有用觸摸屏),之后你就能奇妙的在另一端看看出現(xiàn)什么。
如果你的設計是基于Flash的,這肯定會是一個問題。預覽不會顯示你設計中的那些元素。
在2011年一般的互聯(lián)網(wǎng)用戶會更懂得上網(wǎng),期待看到更多的人通過這些方式瀏覽。用縮略圖判斷一個網(wǎng)站實在是太有誘惑力了。
11、粘度/生活流程
最后,但不是最不重要的,是在網(wǎng)頁設計中注重粘度。互聯(lián)網(wǎng)本來是個荒涼的環(huán)境,我們通過在開放論壇上分享我們的生活使之更人性化。希望通過生活流程的形式看到更多隱私。個人博客和作品在2011年將會更明顯的出現(xiàn)在Twitter的feed上(而不僅是Twitter頁面上的一個鏈接)。人們會通過Foursquare讓你知道他們每時每刻都去了哪里。實際上,希望通過某人的線上活動看到他專門的生活流程。2011年絕對會引出我們內(nèi)心可怕的尾行者,毫無疑問。
it知識庫:2011年Web設計最新潮流,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。