|
|
jQuery之所以如此流行并被從大公司到個(gè)人博客的幾乎每個(gè)人都廣泛使用,是因?yàn)樗鲜趾褪褂孟喈?dāng)簡單,而且為我們提供了一些人都不知道的相當(dāng)棒的特性。我認(rèn)為jQuery的大多數(shù)用戶更趨向于使用jQuery插件來解決面臨的難題,這通常是明智的選擇。但是當(dāng)插件相對于你的需求有一定缺陷的時(shí)候,你也許更應(yīng)該想辦法自己來解決,下面來看看這些實(shí)用的jQuery技巧,他們肯定會(huì)能夠派上用場的!
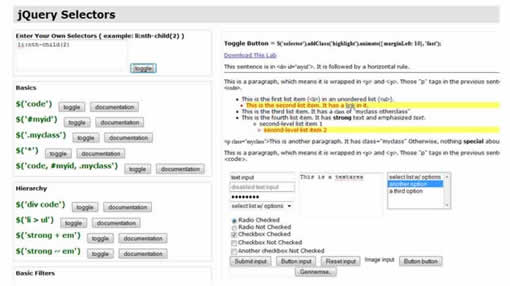
1.測試并提升你的jQuery選擇器水平
這個(gè)jQuery選擇器實(shí)驗(yàn)室非常酷,它能在線免費(fèi)使用,當(dāng)然你也能下來到本地離線使用。這個(gè)測試頁面包含復(fù)雜的HTML組合字段,然后你能嘗試預(yù)定義使用各種jQuery選擇器。如果這還不夠你也可以自定義選擇器。

2.測試jQuery包裝集是否包含某些元素
如果你想測試一下某個(gè)jQuery包裝集中是否包含某些元素,你首先可以嘗試使用驗(yàn)證首個(gè)元素是否存在:
if($(selector)[0]){}
// 或者這樣
if($(selector).length){}4.存儲(chǔ)數(shù)據(jù)
使用data方法可以避免在DOM中存儲(chǔ)數(shù)據(jù),有些前端開發(fā)er喜歡使用HTML的屬性來存儲(chǔ)數(shù)據(jù):$('selector').attr('alt', 'data being stored');
//之后可以這樣讀取數(shù)據(jù):
$('selector').attr('alt');6.在FireBug控制臺(tái)記錄jQuery
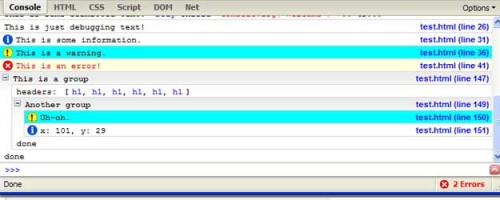
FireBug是我最喜歡用的一個(gè)瀏覽器擴(kuò)展工具之一,這個(gè)工具可以讓你快速的在可視化界面中了解當(dāng)前頁面的HTML+CSS+JavaScript,并在該工具下完成即時(shí)開發(fā)。作為jQuery或JavaScript開發(fā)人員,F(xiàn)ireFox對于 記錄你的JavaScript代碼 也得到支持。
寫入FireBug控制臺(tái)的最簡單方式如下:
9.綁定jQuery函數(shù)到$(window).load事件
大多數(shù)jQuery實(shí)例或教程都告訴我們綁定我們的jQuery代碼到$(document).ready事件。雖然$(document).ready事件在大多數(shù)情況下都OK,但是它的解析順序是在文檔準(zhǔn)備就緒,單文檔中的圖片等對象正在下載的時(shí)候開始運(yùn)行的。所以在某些時(shí)候使用$(document).ready事件并不一定能達(dá)到我們預(yù)期的效果,比如一些視覺效果和動(dòng)畫、拖拽、預(yù)讀取隱藏圖片等…通過使用$(window).load事件便可以安全的在整個(gè)文檔都準(zhǔn)備就緒之后再開始運(yùn)行你期望的代碼。
$(window).load(function(){
// 將你希望在頁面完全就緒之后運(yùn)行的代碼放在這里
});12.學(xué)會(huì)使用自定義選擇器
jQuery允許我們在css選擇器的基礎(chǔ)上定義自定義選擇器來讓我們的代碼更簡潔:
$.expr[':'].mycustomselector= function(element, index, meta, stack){
// element- DOM元素
// index - 堆棧中當(dāng)前遍歷的索引值
// meta - 關(guān)于你的選擇器的數(shù)據(jù)元
// stack - 用于遍歷所有元素的堆棧
// 包含當(dāng)前元素則返回true
// 不包含當(dāng)前元素則返回false
};
// 自定義選擇器的應(yīng)用:
$('.someClasses:test').doSomething();
it知識(shí)庫:了解jQuery技巧來提高你的代碼,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。