|
|
系列文章導航:
從零開始學習jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學習jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學習jQuery (十) jQueryUI常用功能實戰
從零開始學習jQuery (十一) 實戰表單驗證與自動完成提示插件
一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.
本文是介紹兩個最常用的jQuery插件. 分別用于表單驗證和自動完成提示(類似google suggest).
二.前言
研究別人的作品真是一件花時間而且痛苦的過程. 當然也和本人英文不好有關. 總覺得控件作者寫了很多文檔但是都不夠系統, 需要深入研究很多的實例后才能了解作者的思路.所以學習和研究一個插件需要很高成本, 如果發現了Bug并修復需要的成本也是未知數(本次我花了較少的時間解決了自動完成提示插件的一個中文bug, 但是如果復雜的bug就不會這么簡單了.).
對于簡單應用我首先推薦上文中的jQuery UI. 但是jQuery UI解決的問題有限. 使用jQuery插件是我們最后的一個好辦法---還算是好辦法, 起碼比自己開發要好吧?
很多jQuery的插件編碼異常優美, 看一看藝龍首頁現在的城市輸入框控件, 除了需要為輸入框手工添加很多很多屬性(onkeyup, onkeydown等等), 而且還不夠通用, 占用服務器資源和網絡資源.但是當初也是花費了很久的時間完成的作品.
站在巨人的肩膀上, 讓我感覺寫腳本和寫設計C#程序一樣, 都有高度和深度可以挖掘. 除了使用作者開發好的功能, 還可以學習如何開發和封裝Javascript控件. 看過優秀的jQuery插件作者的代碼和設計思想后, 常常自嘆設計水平差距居然如此之大, 增加自認為腳本高手, 比較過后就是C#程序員和架構師之間的差距.
希望大家通過本章節介紹的兩個插件, 除了學會如何使用, 還能夠略微領悟到如何封裝和設計Javascript控件.
三.表單驗證插件 validate
在提交表單前常要對用戶輸入進行校驗.ASP.NET的驗證控件就是用于此目的, 可以同時進行客戶端和服務器端驗證. 但是驗證控件并沒有被所有項目采用. 而且在MVC項目中經常使用自己的客戶端驗證框架.
在比較了若干表單驗證插件后, 決定采用validate插件. 因為其使用簡單并且靈活.
插件首頁:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
插件文檔:
http://docs.jquery.com/Plugins/Validation
配置說明:
http://docs.jquery.com/Plugins/Validation/validate#options
1.應用實例
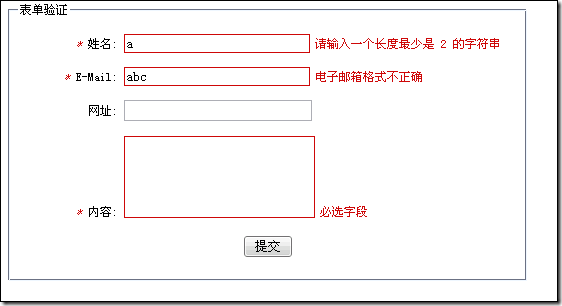
實例效果:
實例代碼:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1
/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery PlugIn - 表單驗證插件實例 Validate </title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,
smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery
/themes/redmond/style.css"%>" />
<script type="text/Javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-
min-lastest.js"></script>
<script type="text/Javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jque
ry-ui-all-min-lastest.js"></script>
<script type="text/Javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/
jquery.validate/jquery.validate.min.js"></script>
<script type="text/Javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/plugin/
jquery.validate/localization/messages_cn.js"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/Javascript"></script>
<% }%>
<script type="text/Javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
body
{
font-size:12px;
}
/* form中顯示文字的label */
.slabel
{
width:100px;
display: -moz-inline-box;
line-height: 1.8;
display: inline-block;
text-align:right;
}
/* 出錯樣式 */
input.error, textarea.error
{
border: solid 1px #CD0A0A;
}
label.error
{
color:#CD0A0A;
margin-left:5px;
}
/* 深紅色文字 */
.textred
{
color:#CD0A0A;
}
</style>
</head>
<body>
<form id="commentForm" method="get" action="">
<fieldset style="width:500px;"><legend>表單驗證</legend>
<p><label for="cname" class="slabel"><em class="textred">*</em> 姓名:</label>
<input id="cname" name="name" size="25" class="required" minlength="2" />
</p>
<p><label for="cemail" class="slabel"><em class="textred">*</em> E-Mail:</label>
<input id="cemail" name="email" size="25"/>
</p>
<p><label for="curl" class="slabel">網址:</label>
<input id="curl" name="url" size="25" class="url" value="" />
</p>
<p><label for="ccomment" class="slabel"><em class="textred">*</em> 內容:</label>
<textarea rows="2" id="ccomment" name="comment" cols="20" class="required" styl
e="height:80px;"></textarea>
</p>
<p style="text-align:center;">
<input class="submit" type="submit" value="提交" />
</p>
</fieldset>
</form>
<script type="text/Javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執行的語句==========*/
$(function()
{
$("#commentForm").validate(
{
errorClass: "error",
submitHandler: function(form)
{
//如果想提交表單, 需要使用form.submit()而不要使用$(form).submit()
alert("submitted!");
},
rules: {
//為name為email的控件添加兩個驗證方法:required()和email()
email: { required: true, email: true }
},
messages: {
//為name為email的控件的required()和email()驗證方法設置驗證失敗的消息內容
email: {required:"需要輸入電子郵箱", email:"電子郵箱格式不正確"}
}
});
});
</script>
</body>
</html>
it知識庫:從零開始學習jQuery (十一) 實戰表單驗證與自動完成提示插件,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。