|
|
在本系列文章的前五篇介紹了jQuery Tools中的工具組件使用,閱讀過的朋友想必已經對它有所了解。今天這篇是jQueryTools系列文章的最后一篇,來介紹一個綜合了jQueryTools中的滾動效果(Scrollable)、遮罩效果(Overlay)、提示工具條(Tooltip)和突出效果(Expose)的綜合使用實例,希望能對jQuery Tools的靈活使用有更好的認識。
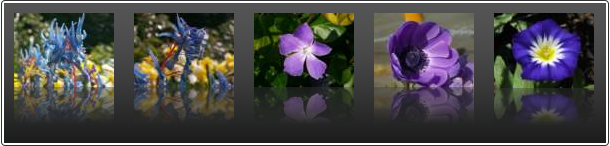
這個示例應該算是一個圖片展示的完整示例,首先看效果:

在上面示例中,首先看到的是縮略圖的展示,在縮略圖展示上應用了滾動效果,可通過左右導航或鍵盤左右鍵滾動縮略圖。點擊縮略圖圖片,應用遮罩效果彈出圖片的大圖,把鼠標放在大圖上,應用工具條提示效果展示圖片信息。在大圖展現時也應用了滾動效果,可通過左右導航或鍵盤左右鍵切換圖片。
下面我們來看是如何融合jQuery Tools中的工具組件,實現上面實例的:
- HTML包含兩部分:縮略圖展示和大圖展示
縮略圖HTML:
<!-- 為滾動效果的導航定義上一頁按鈕,注意class固定為prevPage -->
<!--導航按鈕注意與縮略圖滾動區域同級-->
<div class="navi prevPage"></div>
<!-- 定義縮略圖滾動區域根節點 -->
<div id="thumbnails">
<!-- 為所有縮略圖定義根節點,注意class為items -->
<div class="items">
<div><img src="img/thumb/thumb1.jpg" /></div>
<div><img src="img/thumb/thumb2.jpg" /></div>
<div><img src="img/thumb/thumb3.jpg" /></div>
...
</div>
</div>
<!-- 為滾動效果的導航定義下一頁按鈕,注意class固定為nextPage -->
<div class="navi nextPage"></div>
<br clear="all" />it知識庫:jQuery Tools——不可錯過的jQuery UI庫(六),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



