|
|
一般的平面效果,通過改變水平和垂直坐標(biāo)就能實(shí)現(xiàn),再加上深度,就能在視覺上的產(chǎn)生3D(三維)的效果。程序就是模擬這樣一個(gè)三維空間,里面的圖片會根據(jù)三維坐標(biāo)顯示在這個(gè)空間。
很久以前就看過一個(gè)3DRoom效果,是用復(fù)雜的計(jì)算實(shí)現(xiàn)的。在上一篇圖片變換研究過css3的transform之后,就想到一個(gè)更簡單的方法來實(shí)現(xiàn)。
兼容:ie6/7/8, firefox 3.6.8, opera 10.6, safari 5.0.1, chrome 5.0
實(shí)現(xiàn)原理
3D效果的關(guān)鍵,是深度的實(shí)現(xiàn)。把3D容器看成一個(gè)由多個(gè)不同深度的層組成的空間,這些層的尺寸默認(rèn)跟容器一樣。層里面放了該深度的圖片,并且各個(gè)層會根據(jù)深度的變化做縮放變換,從視覺上產(chǎn)生深度差。縮放變換的比例按照最近點(diǎn)為1,最遠(yuǎn)點(diǎn)為0,逐漸變化。關(guān)鍵的地方是層里面圖片的尺寸和坐標(biāo)必須跟著層同時(shí)變換,這個(gè)通過css3的transform很簡單就能實(shí)現(xiàn)。這樣圖片只需設(shè)置好尺寸再相對層定好位就行了,避免了隨深度變化要不斷調(diào)整圖片尺寸和定位的麻煩。
圖片加載
在程序初始化之后,就可以調(diào)用add方法來添加圖片。add方法有兩個(gè)參數(shù):圖片地址和參數(shù)對象,還會返回一個(gè)圖片操作對象。操作對象包含以下屬性和方法,方便對圖片進(jìn)行操作:
img: 圖片元素
src: 圖片地址
options: 參數(shù)對象
show: 顯示圖片方法
remove: 移除圖片方法
其中options可以設(shè)置如下屬性:
屬性: 默認(rèn)值//說明
x: 0,//水平位移
y: 0,//垂直位移
z: 0,//深度
width: 0,//寬度
height: 0,//高度
scaleW: 1,//寬度縮放比例
scaleH: 1//高度縮放比例
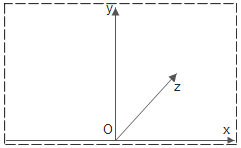
其中x、y分別是水平和垂直坐標(biāo)的位移參數(shù),坐標(biāo)原點(diǎn)在容器底部中間,水平坐標(biāo)向右,縱坐標(biāo)向上,單位是px。而z是深度,用于比例的計(jì)算,方向由近點(diǎn)到原點(diǎn)。
坐標(biāo)系如下圖: 圖片加載成功后,就會執(zhí)行_load圖片加載程序。首先根據(jù)參數(shù)設(shè)置圖片樣式:
圖片加載成功后,就會執(zhí)行_load圖片加載程序。首先根據(jù)參數(shù)設(shè)置圖片樣式:
layer = document.createElement("div");
layer.style.cssText = "position:absolute;border:0;padding:0;margin:0;left:0;top:0;visibility:hidden;background:transparent;width:" + this._clientWidth + "px;height:" + this._clientHeight + "px;";
it知識庫:JavaScript 圖片3D展示空間(3DRoom),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



