|
|
本節概況:
1.前端網頁項目文件的基本結構
2.在html中插入css的三種方式
3.如果網頁禁用了css?
4.css定義格式
5.css注釋格式
6.css實例講解
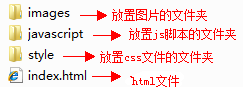
前端網頁項目文件的基本結構:
首先創建一個文件夾并命名為項目名(這里舉例命名為index),該文件夾中包含:
在html中插入css的三種方式:
1.在html頁面中插入
a)建立單獨的css區塊插入
b)在標簽中直接插入
2. 引入外部的css文件:請下載視頻演示
如果網頁禁用了css?

禁用了css的博客園有點“狼藉”。
css定義格式:
選擇器 {
屬性名:屬性值;
}
css注釋格式:/*注釋內容,最好不要采用中文注釋*/
css實例講解:
1. 顏色和背景(color,background)
a) color:
設置格式:
element {
color:colorValue;
}
所有的css標簽的設置格式都是一樣的,以后我就不重復說明了。
功能:設置某個html元素內的文本顏色(用于指定元素的前景色)
實例(我用三種調用形式,以后為了方便我的代碼都采用第二種引入css的形式,在實際工作中大家最好采用第三種調用css的方式,便于代碼的閱讀和維護,提高網頁的加載速度,至于性能方面我們以后再說,我們現在會實現簡單的效果就行了):
新建一個html文件,命名為:colorAndBg。采用第一種引用css的代碼為(只寫了body部分):
<body>
<div style="color: #F00 ">我是不是變顏色了?</div>
</body>
運行:
提示1:顏色值#F00等價于#FF0000,是一種縮寫方式,比如顏色值#CC4523,就沒有辦法所寫了
提示2:還記得 上節課 的那個取色小工具嗎?喜歡什么顏色就“偷”過來吧。
疑問:為什么要采用縮寫?主要是為了減少文件的大小,節省帶寬,提高性能(不懂可跳過),大家都采用全寫方式就可以了,以后自然就明白了
采用第二種引用css的代碼為:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ColorAndBgEmp</title>
<style type="text/css">//代碼塊放在title下面,head的里面
div {
color:#F00;
}
</style>
</head>
<body>
<div>我是不是變顏色了?</div>
</body>
a) background:
i. background-color//設置背景顏色,值為顏色值
ii. background-image//設置背景圖片,值為圖片的路徑值
iii. background-repeat//設置背景圖片的重復方式
1. repead-x//x方向重復,下面的不言而喻
2. repead-y
3. no-repead
iv. *background-attachment//(初級作為了解)設置背景圖片是否固定,該屬性只使用于body和html
令人苦惱的兼容,大家了解:
1.background-attachment在標準瀏覽器中(即IE6以外的瀏覽器),僅在html 和body中才起作用(html和body的background-attachment默認是scroll,可以設置成fixed;其他元素 overflow:scroll滾動時的background-attachment始終是fixed,并且設置scroll無效);
2.IE系列(IE6-8)在不指定文檔類型的時候(進入quirks mode模式),元素中的background-attachment支持scroll和fixed,而FF等其他內核瀏覽器仍然無效。
3.在不給元素設置background-attachment,并且該元素overflow:scroll滾動時,標準瀏覽器中默認是fixed效果,而在IE6中默認是scroll效果。
4.在IE6下,不管在任何時候設置background-attachment的fixed或scroll都起作用;即,IE6支持任何元素的background-attachment的一切。v. background-position//設置背景圖片的位置,當容器出現滾動條的時候,拖動滾動條時可以通過設置background-position的值來控制背景圖片是否跟著滾動
注意:他的值可以是left之類的表示位置的單詞,也可以是10px之類的具體像素值,也可以是百分比值,但是不建議混合使用,使用該屬性時background-repeat值應設為no-repead否則屬性失效
我想說的:
css屬性大體的學習方法就是這樣的:
1. 看屬性->屬性值
2. 親手寫實例
3. 從實例問題中學習兼容
4. 查資料、寫總結
it知識庫:自己寫的web標準教程,幫你走進web標準設計的世界——第五講(css篇2),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。