|
|
本節(jié)概況:
1.前端網(wǎng)頁項(xiàng)目文件的基本結(jié)構(gòu)
2.在html中插入css的三種方式
3.如果網(wǎng)頁禁用了css?
4.css定義格式
5.css注釋格式
6.css實(shí)例講解
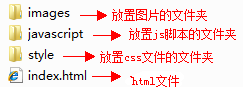
前端網(wǎng)頁項(xiàng)目文件的基本結(jié)構(gòu):
首先創(chuàng)建一個(gè)文件夾并命名為項(xiàng)目名(這里舉例命名為index),該文件夾中包含:
在html中插入css的三種方式:
1.在html頁面中插入
a)建立單獨(dú)的css區(qū)塊插入
b)在標(biāo)簽中直接插入
2. 引入外部的css文件:請下載視頻演示
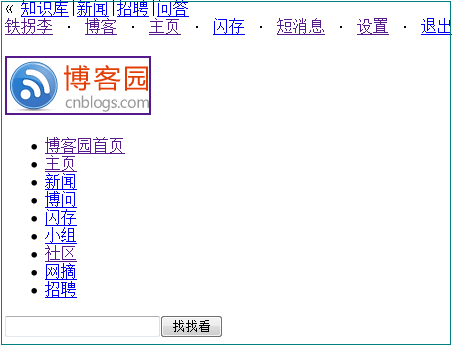
如果網(wǎng)頁禁用了css?

禁用了css的博客園有點(diǎn)“狼藉”。
css定義格式:
選擇器 {
屬性名:屬性值;
}
css注釋格式:/*注釋內(nèi)容,最好不要采用中文注釋*/
css實(shí)例講解:
1. 顏色和背景(color,background)
a) color:
設(shè)置格式:
element {
color:colorValue;
}
所有的css標(biāo)簽的設(shè)置格式都是一樣的,以后我就不重復(fù)說明了。
功能:設(shè)置某個(gè)html元素內(nèi)的文本顏色(用于指定元素的前景色)
實(shí)例(我用三種調(diào)用形式,以后為了方便我的代碼都采用第二種引入css的形式,在實(shí)際工作中大家最好采用第三種調(diào)用css的方式,便于代碼的閱讀和維護(hù),提高網(wǎng)頁的加載速度,至于性能方面我們以后再說,我們現(xiàn)在會實(shí)現(xiàn)簡單的效果就行了):
新建一個(gè)html文件,命名為:colorAndBg。采用第一種引用css的代碼為(只寫了body部分):
<body>
<div style="color: #F00 ">我是不是變顏色了?</div>
</body>
運(yùn)行:
提示1:顏色值#F00等價(jià)于#FF0000,是一種縮寫方式,比如顏色值#CC4523,就沒有辦法所寫了
提示2:還記得 上節(jié)課 的那個(gè)取色小工具嗎?喜歡什么顏色就“偷”過來吧。
疑問:為什么要采用縮寫?主要是為了減少文件的大小,節(jié)省帶寬,提高性能(不懂可跳過),大家都采用全寫方式就可以了,以后自然就明白了
采用第二種引用css的代碼為:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ColorAndBgEmp</title>
<style type="text/css">//代碼塊放在title下面,head的里面
div {
color:#F00;
}
</style>
</head>
<body>
<div>我是不是變顏色了?</div>
</body>
a) background:
i. background-color//設(shè)置背景顏色,值為顏色值
ii. background-image//設(shè)置背景圖片,值為圖片的路徑值
iii. background-repeat//設(shè)置背景圖片的重復(fù)方式
1. repead-x//x方向重復(fù),下面的不言而喻
2. repead-y
3. no-repead
iv. *background-attachment//(初級作為了解)設(shè)置背景圖片是否固定,該屬性只使用于body和html
令人苦惱的兼容,大家了解:
1.background-attachment在標(biāo)準(zhǔn)瀏覽器中(即IE6以外的瀏覽器),僅在html 和body中才起作用(html和body的background-attachment默認(rèn)是scroll,可以設(shè)置成fixed;其他元素 overflow:scroll滾動時(shí)的background-attachment始終是fixed,并且設(shè)置scroll無效);
2.IE系列(IE6-8)在不指定文檔類型的時(shí)候(進(jìn)入quirks mode模式),元素中的background-attachment支持scroll和fixed,而FF等其他內(nèi)核瀏覽器仍然無效。
3.在不給元素設(shè)置background-attachment,并且該元素overflow:scroll滾動時(shí),標(biāo)準(zhǔn)瀏覽器中默認(rèn)是fixed效果,而在IE6中默認(rèn)是scroll效果。
4.在IE6下,不管在任何時(shí)候設(shè)置background-attachment的fixed或scroll都起作用;即,IE6支持任何元素的background-attachment的一切。v. background-position//設(shè)置背景圖片的位置,當(dāng)容器出現(xiàn)滾動條的時(shí)候,拖動滾動條時(shí)可以通過設(shè)置background-position的值來控制背景圖片是否跟著滾動
注意:他的值可以是left之類的表示位置的單詞,也可以是10px之類的具體像素值,也可以是百分比值,但是不建議混合使用,使用該屬性時(shí)background-repeat值應(yīng)設(shè)為no-repead否則屬性失效
我想說的:
css屬性大體的學(xué)習(xí)方法就是這樣的:
1. 看屬性->屬性值
2. 親手寫實(shí)例
3. 從實(shí)例問題中學(xué)習(xí)兼容
4. 查資料、寫總結(jié)
it知識庫:自己寫的web標(biāo)準(zhǔn)教程,幫你走進(jìn)web標(biāo)準(zhǔn)設(shè)計(jì)的世界——第五講(css篇2),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。