|
|
今天早上打開博客園.看到一文章" 自己看看,也還很簡(jiǎn)單,就自己動(dòng)手寫一個(gè)翻譯插件
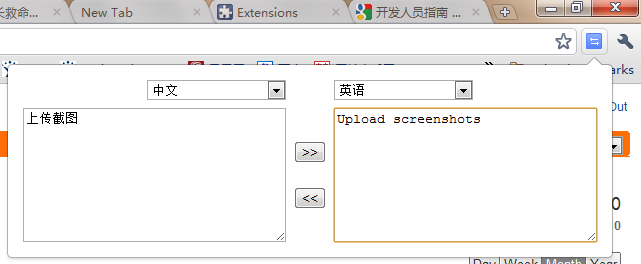
來看看效果


以前用谷歌的翻譯接口做了一個(gè)翻譯功能的網(wǎng)頁(yè)http://liuju150.cacacoo.com
所以我就打算把這個(gè)功能做成一個(gè)谷歌瀏覽器的插件
這個(gè)翻譯功能就一個(gè)頁(yè)而.代碼也很簡(jiǎn)單
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>翻譯</title><style type="text/css">#MainTable{ width:100%; text-align:center;}</style><script type="text/Javascript" src="http://www.google.com/jsapi?v=1&key=ABQIAAAACqGEg_EWjzyatp5DcvOejRR4W90b60fHZvOCS2noQmQiRb84KxQixoel7iEIiOVRigOQjXi2AyU3yQ"></script><script language="Javascript" type="text/Javascript"> google.load("language", "1"); function BeginTranslate(isTxtTranslateSourceKeyUp) { var _txtTranslateSource = document.getElementById("txtTranslateSource"); var _txtTranslateReturn = document.getElementById("txtTranslateReturn"); //為空不翻譯 if (isTxtTranslateSourceKeyUp == true && _txtTranslateSource.value == "") { _txtTranslateReturn.value = ""; return; } else if (isTxtTranslateSourceKeyUp == false && _txtTranslateReturn.value == "") { _txtTranslateSource.value = ""; return; } var OldLanguage = document.getElementById("SelectLanguageOld").value; var NewLanguage = document.getElementById("SelectLanguageNew").value; if (isTxtTranslateSourceKeyUp == false) { var _Temp = OldLanguage; OldLanguage = NewLanguage; NewLanguage = _Temp; } var _text = ""; if (isTxtTranslateSourceKeyUp == true) { _text = _txtTranslateSource.value; } else { _text = _txtTranslateReturn.value; } //檢測(cè)是哪種語(yǔ)言 if (OldLanguage == "auto") { google.language.detect(_text, function (res) { if (!res.error) { OldLanguage = res.language; if (isTxtTranslateSourceKeyUp == true) { document.getElementById("SelectLanguageOld").value = res.language; } else { document.getElementById("SelectLanguageNew").value = res.language; } } }); } //要翻譯成什么語(yǔ)言 //此語(yǔ)言要明確,如果是自動(dòng)檢測(cè)的話,就自動(dòng)換在中文 if (NewLanguage == "auto") { NewLanguage = "zh-CN"; if (isTxtTranslateSourceKeyUp == true) { document.getElementById("SelectLanguageOld").value = NewLanguage; } else { document.getElementById("SelectLanguageNew").value = NewLanguage; } } //相同判斷 if (OldLanguage == NewLanguage) { if (isTxtTranslateSourceKeyUp == true) { _txtTranslateReturn.value = "請(qǐng)選擇要翻譯為什么語(yǔ)言"; } else { _txtTranslateSource.value = "請(qǐng)選擇要翻譯為什么語(yǔ)言"; } return; } //是否支持此種語(yǔ)言的翻譯 if (google.language.isTranslatable(NewLanguage) == false) { if (isTxtTranslateSourceKeyUp == true) { _txtTranslateReturn.value = "不支持此種語(yǔ)言的翻譯"; } else { _txtTranslateSource.value = "不支持此種語(yǔ)言的翻譯"; } return; } //開始翻譯 google.language.translate({ "text": _text, "type": google.language.ContentType["TEXT"] }, OldLanguage, NewLanguage, function (result) { if (!result.error) { var ReturnStr = result.translation; if (isTxtTranslateSourceKeyUp == true) { _txtTranslateReturn.value = ReturnStr; } else { _txtTranslateSource.value = ReturnStr; } } }); } google.setOnLoadCallback(function () { });</script></head><body><div><table id="MainTable"> <tbody> <tr> <td align="right"> <select id="SelectLanguageOld" onchange="BeginTranslate(false)"> <option value="auto">檢測(cè)語(yǔ)言</option> <option value="sq">阿爾巴尼亞語(yǔ)</option> <option value="ar">阿拉伯語(yǔ)</option> <option value="az">阿塞拜疆語(yǔ)</option> <option value="ga">愛爾蘭語(yǔ)</option> <option value="et">愛沙尼亞語(yǔ)</option> <option value="be">白俄羅斯語(yǔ)</option> <option value="bg">保加利亞語(yǔ)</option> <option value="is">冰島語(yǔ)</option> <option value="pl">波蘭語(yǔ)</option> <option value="fa">波斯語(yǔ)</option> <option value="af">布爾文(南非荷蘭語(yǔ))</option> <option value="da">丹麥語(yǔ)</option> <option value="de">德語(yǔ)</option> <option value="ru">俄語(yǔ)</option> <option value="fr">法語(yǔ)</option> <option value="tl">菲律賓語(yǔ)</option> <option value="fi">芬蘭語(yǔ)</option> <option value="ka">格魯吉亞語(yǔ)</option> <option value="ht">海地克里奧爾語(yǔ)</option> <option value="ko">韓語(yǔ)</option> <option value="nl">荷蘭語(yǔ)</option> <option value="gl">加利西亞語(yǔ)</option> <option value="ca">加泰羅尼亞語(yǔ)</option> <option value="cs">捷克語(yǔ)</option> <option value="hr">克羅地亞語(yǔ)</option> <option value="lv">拉脫維亞語(yǔ)</option> <option value="lt">立陶宛語(yǔ)</option> <option value="ro">羅馬尼亞語(yǔ)</option> <option value="mt">馬耳他語(yǔ)</option> <option value="ms">馬來語(yǔ)</option> <option value="mk">馬其頓語(yǔ)</option> <option value="no">挪威語(yǔ)</option> <option value="pt">葡萄牙語(yǔ)</option> <option value="ja">日語(yǔ)</option> <option value="sv">瑞典語(yǔ)</option> <option value="sr">塞爾維亞語(yǔ)</option> <option value="sk">斯洛伐克語(yǔ)</option> <option value="sl">斯洛文尼亞語(yǔ)</option> <option value="sw">斯瓦希里語(yǔ)</option> <option value="th">泰語(yǔ)</option> <option value="tr">土耳其語(yǔ)</option> <option value="cy">威爾士語(yǔ)</option> <option value="uk">烏克蘭語(yǔ)</option> <option value="eu">西班牙的巴斯克語(yǔ)</option> <option value="es">西班牙語(yǔ)</option> <option value="iw">希伯來語(yǔ)</option> <option value="el">希臘語(yǔ)</option> <option value="hu">匈牙利語(yǔ)</option> <option value="hy">亞美尼亞語(yǔ)</option> <option value="it">意大利語(yǔ)</option> <option value="yi">意第緒語(yǔ)</option> <option value="hi">印地語(yǔ)</option> <option value="ur">印度烏爾都語(yǔ)</option> <option value="id">印尼語(yǔ)</option> <option value="en">英語(yǔ)</option> <option value="vi">越南語(yǔ)</option> <option value="zh-CN" selected="selected">中文</option> </select> </td> <td></td> <td align="left"> <select id="SelectLanguageNew" onchange="BeginTranslate(true)"> <option value="auto">檢測(cè)語(yǔ)言</option> <option value="sq">阿爾巴尼亞語(yǔ)</option> <option value="ar">阿拉伯語(yǔ)</option> <option value="az">阿塞拜疆語(yǔ)</option> <option value="ga">愛爾蘭語(yǔ)</option> <option value="et">愛沙尼亞語(yǔ)</option> <option value="be">白俄羅斯語(yǔ)</option> <option value="bg">保加利亞語(yǔ)</option> <option value="is">冰島語(yǔ)</option> <option value="pl">波蘭語(yǔ)</option> <option value="fa">波斯語(yǔ)</option> <option value="af">布爾文(南非荷蘭語(yǔ))</option> <option value="da">丹麥語(yǔ)</option> <option value="de">德語(yǔ)</option> <option value="ru">俄語(yǔ)</option> <option value="fr">法語(yǔ)</option> <option value="tl">菲律賓語(yǔ)</option> <option value="fi">芬蘭語(yǔ)</option> <option value="ka">格魯吉亞語(yǔ)</option> <option value="ht">海地克里奧爾語(yǔ)</option> <option value="ko">韓語(yǔ)</option> <option value="nl">荷蘭語(yǔ)</option> <option value="gl">加利西亞語(yǔ)</option> <option value="ca">加泰羅尼亞語(yǔ)</option> <option value="cs">捷克語(yǔ)</option> <option value="hr">克羅地亞語(yǔ)</option> <option value="lv">拉脫維亞語(yǔ)</option> <option value="lt">立陶宛語(yǔ)</option> <option value="ro">羅馬尼亞語(yǔ)</option> <option value="mt">馬耳他語(yǔ)</option> <option value="ms">馬來語(yǔ)</option> <option value="mk">馬其頓語(yǔ)</option> <option value="no">挪威語(yǔ)</option> <option value="pt">葡萄牙語(yǔ)</option> <option value="ja">日語(yǔ)</option> <option value="sv">瑞典語(yǔ)</option> <option value="sr">塞爾維亞語(yǔ)</option> <option value="sk">斯洛伐克語(yǔ)</option> <option value="sl">斯洛文尼亞語(yǔ)</option> <option value="sw">斯瓦希里語(yǔ)</option> <option value="th">泰語(yǔ)</option> <option value="tr">土耳其語(yǔ)</option> <option value="cy">威爾士語(yǔ)</option> <option value="uk">烏克蘭語(yǔ)</option> <option value="eu">西班牙的巴斯克語(yǔ)</option> <option value="es">西班牙語(yǔ)</option> <option value="iw">希伯來語(yǔ)</option> <option value="el">希臘語(yǔ)</option> <option value="hu">匈牙利語(yǔ)</option> <option value="hy">亞美尼亞語(yǔ)</option> <option value="it">意大利語(yǔ)</option> <option value="yi">意第緒語(yǔ)</option> <option value="hi">印地語(yǔ)</option> <option value="ur">印度烏爾都語(yǔ)</option> <option value="id">印尼語(yǔ)</option> <option value="en" selected="selected">英語(yǔ)</option> <option value="vi">越南語(yǔ)</option> <option value="zh-TW">中文(繁體)</option> <option value="zh-CN">中文(簡(jiǎn)體)</option> </select> </td> </tr> <tr> <td align="right"><textarea id="txtTranslateSource" rows="8" cols="30"></textarea></td> <td> <button title="從左到右翻譯" onclick="BeginTranslate(true)">>></button> <br /> <br /> <button title="從右到左翻譯" onclick="BeginTranslate(false)"><<</button> </td> <td align="left"><textarea id="txtTranslateReturn" rows="8" cols="30"></textarea></td> </tr> </tbody></table></div><script language="Javascript" type="text/Javascript"> var timer; document.getElementById("txtTranslateSource").onkeyup = function () { if (timer != null) { clearTimeout(timer); } timer = setTimeout("BeginTranslate(true)", 1000); }; document.getElementById("txtTranslateReturn").onkeyup = function () { if (timer != null) { clearTimeout(timer); } timer = setTimeout("BeginTranslate(false)", 1000); };</script></body></html> it知識(shí)庫(kù):開發(fā)谷歌瀏覽器插件(原創(chuàng)),轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



