|
|
之前我們已經介紹過四大主流移動Web開發框架,今天我們再次深入,探討Web移動應用框架需要具備的技術特性和理念。目前雖然已經有諸如iUI、jQTouch、WPTouch、PhoneGap、XUI、iWebkit等Web移動應用開發框架,但在移動這個領域畢竟剛剛起步,需要更多技術人員對其修正和思辨。下面這篇文章來自騰訊WSD團隊博客,為我們梳理了移動Web開發框架的技術構想。
iUI、jQTouch、WPTouch、PhoneGap、XUI、iWebkit、Rhodes、gwt-mobile…當我們已經開始驚嘆web移動應用充斥著各種各樣框架與類庫的時候,其實各大web框架才剛剛開始他們的移動領域:Yahoo的YUI3.2的Touch版、jQuery的 jQueryMobile、ExtJS整合JQTouch和Raphaël庫推出的Sencha Touch框架。
ExtJs更名為Sencha的確讓我震驚不少,畢竟自己也曾是ExtJs框架的粉絲,如此重量級的框架忽然掉頭往mobile touch的方向發展,確實不是一件易事,我們也不禁驚嘆移動應用所帶來的重大改變。
在這里我并不是想跟大家介紹各種web移動應用框架的用法介紹和性能對比。只是受ExtJs的影響,以及想知道自己到底去到一個什么程度,以及更好的積累沉淀下前端的經驗,于是我開始構想一個好的web移動應用框架應該如何如何,并開始嘗試著手實現。重復造輪子只是強迫自己更深入地去了解這個領域,并不是自大到要挑戰什么。于是分析對比了下,總結如下:
1.輕量級
這個應該是移動應用框架里最重要的一點,不要想著3G的普及還有wifi啥的,國情就是國情,要大部門用戶在3秒內下載完你那100K的css和js文件是強人所難。因此我們的移動應用框架必須盡可能的輕量化,所有的命名和函數實現方法都要盡可能的簡練和高度壓縮。拋掉那些PC上web應用的特效和組件吧,不要為了一個菜單效果把7,80K的jQuery.js加在你的頁面上。
2.主流手機瀏覽器兼容性
面對如此多的手機平臺和瀏覽器,要你的移動應用在所有瀏覽器上表現如一是很困難的,有時候你需要對不同瀏覽器加載不同的樣式文件,又或是運行不一樣的函數來實現效果。因此我們的框架必須有能識別各種主流瀏覽器的方法,具體點,你的框架必須能區分如iPhone、iPad、Android、Windows Phone等,OK,再國情化一點,QQ手機瀏覽器和UCWeb。最后要注意的是這里盡量不用UA的方法來判斷,因為各瀏覽器的 avigator.userAgent都很不可靠,這里可以參考下mooltools判斷瀏覽器的思路,應用到我們的移動領域上。
3.強大的選擇器
選擇器可以說是一個框架靈魂,在將來的web移動應用中會大量使用CSS3的高級偽類,因此我們的框架必須能盡快遍歷定位到盡可能多的HTML5標簽和CSS3的偽類,哪怕是像E:first-of-type這種jquery選擇器都不支持的結構。
4.頁面動畫效果
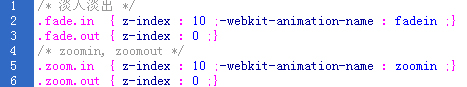
與桌面web應用不同的是,移動應用在頁面的切換效果方面要炫的多,比如:滑動切換,遮罩彈出,漸入漸出,閃屏,iPhone上的zoomin,zoomout效果等。看看CSS關于fadein和zoomin動畫的定義:

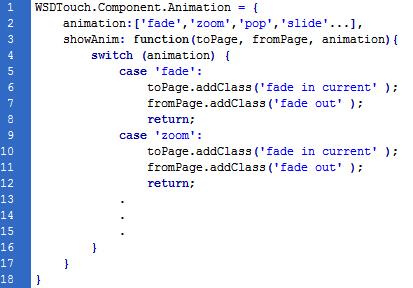
再看看JS端對頁面切換的處理:
5.Ajax解析
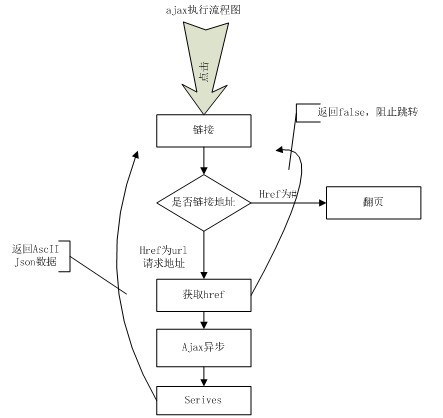
移動設備瀏覽器受性能和帶寬限制,ajax的應用也與桌面應用有較大的區別,因此低帶寬和易用性就成了ajax應用的目標,最典型的例子就是翻頁,哈,一絲一毫的帶寬都不能放過,這方面可以參考下iUI的思想。


6.手勢操作

這就是Touch,一個給移動互聯網帶來革命的事件。把mouseOut、mouseover這些桌面相關的鼠標事件從你的移動框架里去除吧,與之替換的是各種Touch和Gesture(手勢)事件:
◆touchstart : 手指放在屏幕上時觸發
◆touchend : 手指離開屏幕時觸發
◆touchmove : 手指在屏幕上移動時觸發
◆touchcancel : 取消Touch事件(這個貌似是系統觸發的)
◆gesturestart : 開始手勢事件
◆gestureend : 停止手勢事件
◆gesturechange : 改變手勢事件
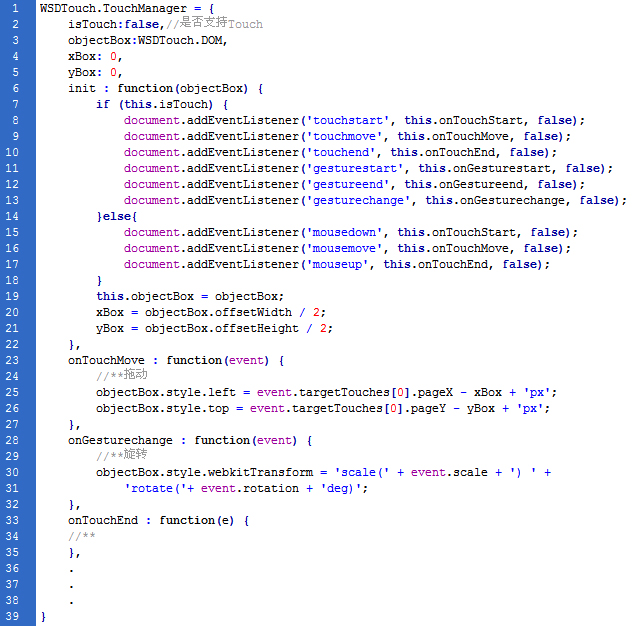
監控Touch操作,我們需要利用Touch事件相對于整個頁面視圖的X軸和Y軸位置來定位(PageX、PageY),并重載默認的Touch事件來擴展我們的需求,對于沒有Touch支持的瀏覽器,我們依然可以重載相應Mouse事件,而Gesture(手勢)事件由于需要兩根手指觸發的放大、縮小、旋轉,鼠標是無法模擬,比如下面使用CSS3的webkitTransform樣式屬性縮放和旋轉一個對象Box:

7.重力感應
當然,一般的應用很少會用到重力感應,它更適應于游戲方面。對于瀏覽器更多的是正屏與側屏的區分。我們要做的就是重載瀏覽器默認的resize監控事件并對正屏和側屏做出相應的操作處理。

8.離線存儲
由于手機網絡的特殊性,離線存儲技術就變得相當重要,相關的API可以看看W3C提供的有關Client-Side的描述。Client-Side提供了3種離線存儲的方案:
◆Database storage : 數據庫
◆Local storage : 本地儲存
◆Session storage : 區段儲存
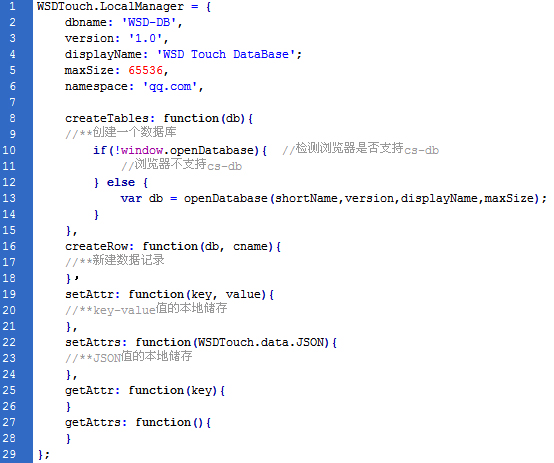
我們的框架必須能很好的封裝這3種離線存儲方式,提供一個方便易擴展的API,比如storage能直接儲存JSON參數數據段,就好像下面的Demo:

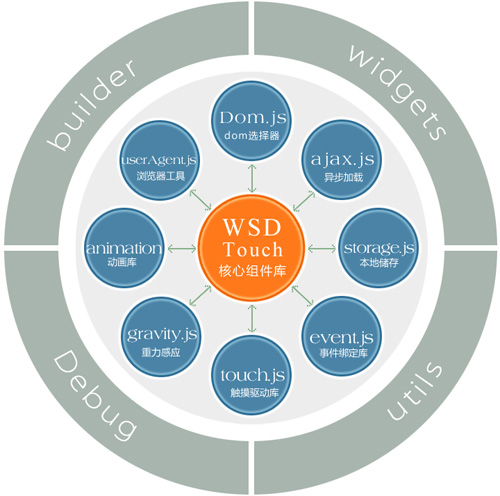
以上這些構想可以整理成下面的框架結構圖:

當然,這僅僅是個開始,關于移動應用框架的構思還待我們進一步深入挖掘。
it知識庫:Web移動應用開發框架的8個技術構想,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



