|
|
IE9 Beta發布了,Windows Phone Developer Tools RTW也來了,開發者和發燒友又有得忙活了。園子里好多朋友已經開始了研究,包括馬寧、張欣、Jake、randylee、chenkai等等,我也來加入吧。
剛剛安裝了Windows Phone Developer Tools RTW,其中UI方面一些新特性,包括Bing Maps Silverlight Control for Windows Phone、Panorama Control for Windows Phone和Pivot Control for Windows Phone。這次就來實踐一下Pivot控件。
首先,關于Pivot控件的介紹,大家可以參考《UI Design and Interaction Guide for Windows Phone 7-v2.0》這個文檔。之前,園子里的幾個朋友在WPMind站長小指的撮合下,對該文檔的第一版聯合進行了翻譯,大家可以去http://www.wpmind.com/上下載。
樞軸(Pivot)控件提供了一種快速的方式來管理應用中的視圖或頁面。樞軸/可以用來過濾大的數據集,瀏覽多個數據集,或者切換應用視圖。樞軸控件水平并且相鄰放置獨立的視圖,同時管理左側和右側的導航。可以通過Flick或者Pan手勢來推動樞軸控件。
程序設計時,對于的Pivot考慮:
- 應用程序應該使得頁最少。
- 頁面的內容由應用程序定義。
- pivot頁面是循環的。
- pivot頁面不能覆蓋水平pan和水平flick功能,因為它與樞軸控件的交互設計相沖突。
- pivot標題文字的長度沒有限制。顯示文字的數量受制于樞軸控件的寬度。
- pivot標題高度固定,不能改變。
- 樞軸控件應該只用來顯示相同類型的條目或者數據。
- 該控件不應該用來做任務流程。不同的頁面應該在外觀方面具備無縫切換。頁面不應該極大地改變用戶的活動。
- 樞軸控件應該少使用,在適當情況下才使用。
- 在用戶沒有可能添加信息的情況下,一個空的pivot頁應該被刪除。
下面我們來演示如何在應用程序中加入pivot控件。
1. 開啟Visual Studio 2010 Express for Windows Phone,新建C#項目,選擇Windows Phone Application模板,項目名為pivotDemo。
2. 為項目添加新的項目,選擇Windows Phone Pivot Page,命名為PivotPage.xaml,如下圖所示:
3.在MainPage.xaml文件中,為ContentPanel加入新的元素,代碼如下:
<HyperlinkButton Content="Pivot Application Example" Height="57" HorizontalAlignment="Left" Margin="49,116,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="383" NavigateUri="/PivotPage1.xaml"/>
4.在PivotPage.xaml文件中,為其加入一個新的PivotItem,代碼如下:
<!--Pivot item three.-->
<controls:PivotItem Header="item3">
<Grid/>
</controls:PivotItem>
5.為Pivot Item添加控件和內容。為第一個PivotItem添加TextBlock control,代碼如下:
<Grid>
<!--Added textbox control with formatted text.-->
<TextBlock
TextWrapping="Wrap"
Style="{StaticResource PhoNETextLargeStyle}">
<Run>This is a simple sample for the pivot control adding text.</Run>
<LineBreak/>
<LineBreak/>
<Run>You can put any content you want here...</Run>
</TextBlock>
</Grid>
為第二個PivotItem添加背景圖片和文字,代碼如下:
<!--Added background image and text content.-->
<Border
BorderBrush="{StaticResource PhoneForegroundBrush}"
BorderThickness="{StaticResource PhoneBorderThickness}">
<Grid>
<Image
Source="PanoramaBG.png"
Stretch="UniformToFill"/>
<TextBlock
Text="Here is some generic content to take up space."
TextWrapping="Wrap"
Style="{StaticResource PhoNETextExtraLargeStyle}" />
</Grid>
</Border>
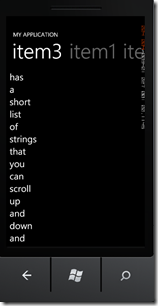
為第三個PivotItem添加ListBox,向其中寫入一些string,支持垂直滾屏,代碼如下:
<!--This code adds a series of string text values.-->
<Grid>
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<sys:String>This</sys:String>
<sys:String>item</sys:String>
<sys:String>has</sys:String>
<sys:String>a</sys:String>
<sys:String>short</sys:String>
<sys:String>list</sys:String>
<sys:String>of</sys:String>
<sys:String>strings</sys:String>
<sys:String>that</sys:String>
<sys:String>you</sys:String>
<sys:String>can</sys:String>
<sys:String>scroll</sys:String>
<sys:String>up</sys:String>
<sys:String>and</sys:String>
<sys:String>down</sys:String>
<sys:String>and</sys:String>
<sys:String>back</sys:String>
<sys:String>again.</sys:String>
</ListBox>
</Grid>
另外,為了使ListBox控件支持多行的string,必須添加引用:
xmlns:sys="clr-namespace:System;assembly=mscorlib"
6. 編譯代碼,進行模擬器調試,如下圖所示。
附上源代碼:PivotDemo.zip
視頻演示地址:http://v.youku.com/v_show/id_XMjA4MTk3MDg0.html
參考鏈接:
Pivot Control for Windows Phone
《Windows Phone 7 UI設計及人機交互指南》第一版
《UI Design and Interaction Guide for Windows Phone 7》 v2.0
it知識庫:Windows Phone Developer Tools RTW 新特性-Pivot控件,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。