|
|

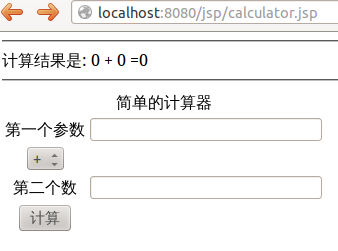
jsp中讓圖片在div中居中顯示,如上圖
例子:
復制代碼 代碼如下:
//CSS文件
<style type="text/css">
#bj{
width:200px;
height:200px;
border:3px solid red;
text-align:center;
vertical-align:middle;
display:table-cell; //將對象作為表格單元格顯示
background:pink;
}
img{
width:150px;
height:150px;
margin:0 auto;
vertical-align:middle;
border:2px solid green;
}
</style>
</head>
//body文件
<body>
<div id="bj">
<img src="11.jpg"/>
</div>
</body>
如果在html中,就會有圖上的那種效果,圖片居中,但是在jsp中圖片只水平居中,碰到這種情況,我們需要<html>上面的
復制代碼 代碼如下:
<!DOCTYPE>中加入w3c標準申明,如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
加上去在Jsp中圖片就會如愿的居中了!
jsp技術(shù):Jsp中如何讓圖片在div中居中,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。