|
|
交互設計師在設計線框圖原型時,熟知常見的web設計模式很有幫助,做到“心中有數”才能創造出符合需求,用戶易學易用的界面來。所謂“沒有必要重復發明輪子”,模式往往容易解決常見問題,正確的模式能幫用戶熟悉界面、提高效率。
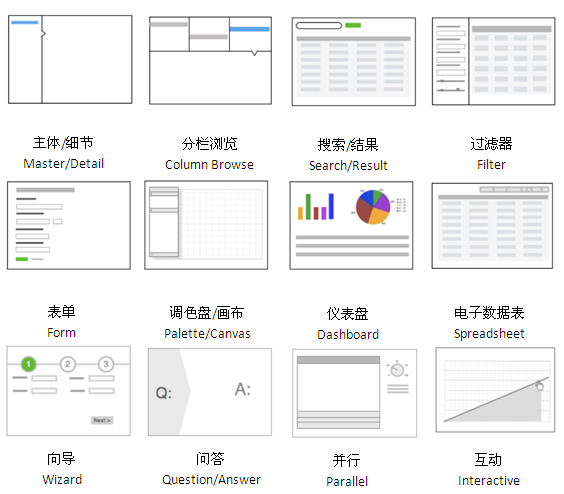
常見的UI設計模式如下圖:
 下面分別進行具體分析,遇到不同需求的時候就可以選擇合適UI設計模式。
下面分別進行具體分析,遇到不同需求的時候就可以選擇合適UI設計模式。
01.主體/細節(Master/Detail)模式

主體/細節模式可以分為橫向和縱向兩種。如果想讓用戶在同一頁面下,引導他們在類目下高效地切換,這無疑是一種理想的方式。如果主體信息對于用戶來說更重要,最好選擇橫向布局。或是主體部分不僅條目多而且包含信息也多,那也該選擇這種橫向布局。
舉例來說:
 Windows窗口屬于縱向排布
Windows窗口屬于縱向排布

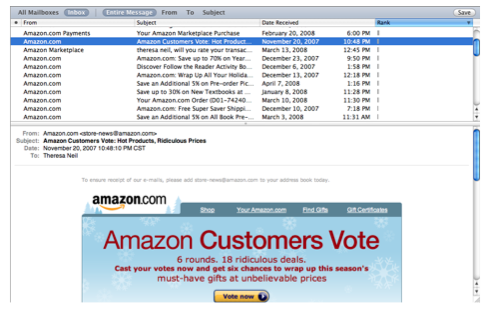
Mac mail的橫向排布
0.2分欄瀏覽

分欄瀏覽也分為橫向和縱向兩種。用戶可以通過它,選擇不同的類別點進并逐步引導用戶找到需要的信息。
舉例:

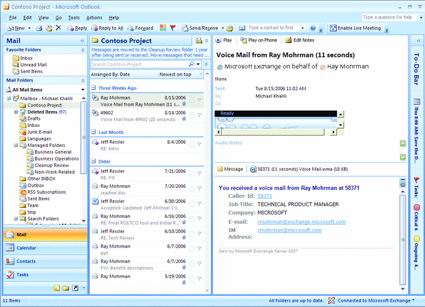
Outlook采用逐級分欄的界面,用戶可以選擇進入“收件箱”——>“某封收件”——>“具體郵件內容”
0.3搜索/結果
 搜索屏幕模式對于想快速、直接看到具體結果的用戶來說非常便捷。從很簡單的到非常復雜的都有。
搜索屏幕模式對于想快速、直接看到具體結果的用戶來說非常便捷。從很簡單的到非常復雜的都有。
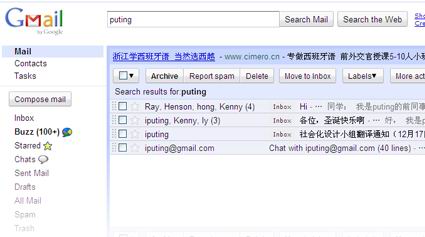
 Gmail采用簡單搜索
Gmail采用簡單搜索
 而對于google學術的用戶,高級搜索限定更復雜的搜索條件會提煉出用戶更期望得到的信息。
而對于google學術的用戶,高級搜索限定更復雜的搜索條件會提煉出用戶更期望得到的信息。
0.4過濾數據組
 分為橫向和縱向。開始定義一些已知信息,之后通過限定條件對搜索后的結果進行再過濾。
分為橫向和縱向。開始定義一些已知信息,之后通過限定條件對搜索后的結果進行再過濾。
 51job用戶在使用簡單搜索輸入所需職位后,縱向布局的左邊面板提供諸如“發布時間、薪金”等條件,進一步優化信息
51job用戶在使用簡單搜索輸入所需職位后,縱向布局的左邊面板提供諸如“發布時間、薪金”等條件,進一步優化信息
 以京東為例,多數電子商務網站在用戶初步模糊搜索后,提供進一步優化的過濾條件。上圖中,京東采用的是橫向排列方式
以京東為例,多數電子商務網站在用戶初步模糊搜索后,提供進一步優化的過濾條件。上圖中,京東采用的是橫向排列方式
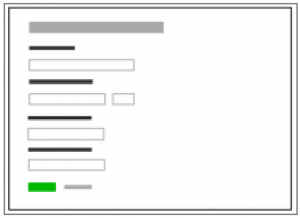
0.5表單
 表單類型眾多,也是最能體現用戶體驗是否良好的地方。其中包含很多內容,推薦專門介紹表單的書:《Web Form Design: Filling in the Blanks》。
表單類型眾多,也是最能體現用戶體驗是否良好的地方。其中包含很多內容,推薦專門介紹表單的書:《Web Form Design: Filling in the Blanks》。
 注冊信息一般使用表單
注冊信息一般使用表單
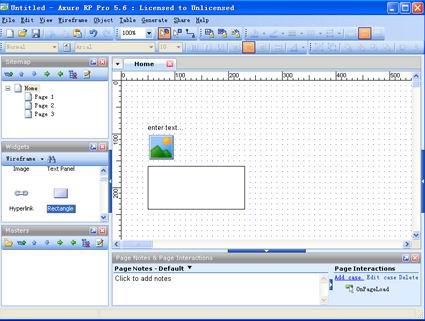
0.6調色盤/畫布
 調色盤/畫布雖然不算最常見模式,但它對于創造圖形類文檔有著不可替代的優勢:比如設計線性或非線性圖;流程圖;頁面布局;制定物理大小的設計/圖表或控制布局。
調色盤/畫布雖然不算最常見模式,但它對于創造圖形類文檔有著不可替代的優勢:比如設計線性或非線性圖;流程圖;頁面布局;制定物理大小的設計/圖表或控制布局。
 對于設計師來說調色盤/畫布這種模式并不陌生,常用軟件,例如:Axure、ps都是采用這種方式。
對于設計師來說調色盤/畫布這種模式并不陌生,常用軟件,例如:Axure、ps都是采用這種方式。
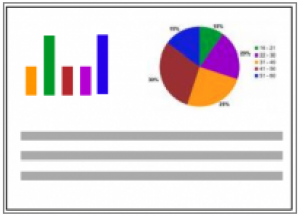
0.7儀表盤
 一個設計完善的儀表盤應提供:一目了然的關鍵信息,實時數據,易讀的圖形和操作,清晰的入口和瀏覽。理論上講,在一個屏幕下展示復雜的數據本身就很難。
一個設計完善的儀表盤應提供:一目了然的關鍵信息,實時數據,易讀的圖形和操作,清晰的入口和瀏覽。理論上講,在一個屏幕下展示復雜的數據本身就很難。
 之前我用水晶易表為蘇寧電器做的實時監控各個地區門店銷售系統儀表盤
之前我用水晶易表為蘇寧電器做的實時監控各個地區門店銷售系統儀表盤
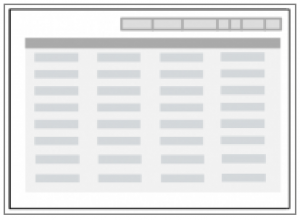
0.8電子表格
 方便用戶快速瀏覽,編輯大板塊信息的理想模式。電子表格需要提供下列功能:標準的表格(諸如分類,隱藏/顯示欄目,重列欄目,分組(如果可以)),全局撤銷/重做,增加/插入/刪除排,鍵盤導航,導入和導出。
方便用戶快速瀏覽,編輯大板塊信息的理想模式。電子表格需要提供下列功能:標準的表格(諸如分類,隱藏/顯示欄目,重列欄目,分組(如果可以)),全局撤銷/重做,增加/插入/刪除排,鍵盤導航,導入和導出。
 淘寶購物車選擇使用電子表格,可以讓用戶對已選商品進行快速編輯(增加/減少數量,刪除等)
淘寶購物車選擇使用電子表格,可以讓用戶對已選商品進行快速編輯(增加/減少數量,刪除等)
0.9向導
 對于復雜的或是不常見的流程,向導/快速啟動屏幕模式可以有效地導航。
對于復雜的或是不常見的流程,向導/快速啟動屏幕模式可以有效地導航。
 京東上使用wizard快速引導不熟悉流程的顧客完成付款
京東上使用wizard快速引導不熟悉流程的顧客完成付款
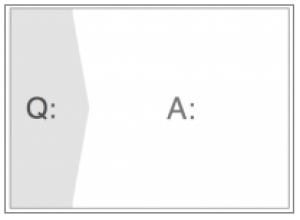
0.10.Q&A
 Q&A模式是指用戶通過選取相符條件,從而自主找到適合自己的解決方案。Q&A不同于搜索模式,它通常需要了解用戶基礎上,通過提問來幫助用戶弄清他們缺乏經驗的在哪里(比如健康保險,抵押,計劃,購買)有哪些可供的選擇或建議。
Q&A模式是指用戶通過選取相符條件,從而自主找到適合自己的解決方案。Q&A不同于搜索模式,它通常需要了解用戶基礎上,通過提問來幫助用戶弄清他們缺乏經驗的在哪里(比如健康保險,抵押,計劃,購買)有哪些可供的選擇或建議。
 上海移動資費導購系統可以讓用戶通過回答幾個問題,可以建議用戶選擇哪種話費套餐
上海移動資費導購系統可以讓用戶通過回答幾個問題,可以建議用戶選擇哪種話費套餐
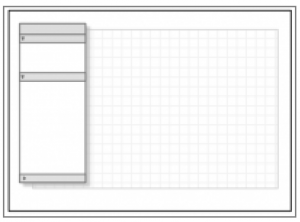
0.11.平行面板
 平行面板屏幕模式可以收起(一次只顯示一個),也可以展開(同時顯示全部)。這種模式適合組織大量類似或相互影響的信息,讓用戶在同一頁面更高效的獲得信息。最佳應用在:需要申請者需要填寫各種沒有順序的類別目錄。
平行面板屏幕模式可以收起(一次只顯示一個),也可以展開(同時顯示全部)。這種模式適合組織大量類似或相互影響的信息,讓用戶在同一頁面更高效的獲得信息。最佳應用在:需要申請者需要填寫各種沒有順序的類別目錄。
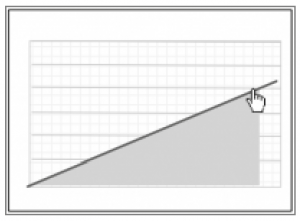
0.12.交互模型
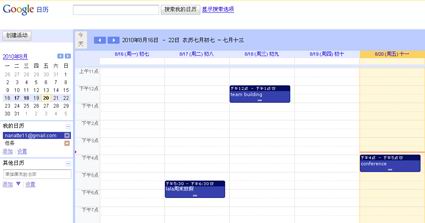
 交互模型屏幕模式應用在很多交互要素需要與關鍵項目(比如日歷、地圖、圖標、畫布等)進行交互的時候。是一種用戶體驗更貼近用戶心智模型的模式。在日歷、地圖、線狀圖、預設可能場景分析(包括計算器),所見即所得編輯器(包括圖片處理)時應用效果非常好。
交互模型屏幕模式應用在很多交互要素需要與關鍵項目(比如日歷、地圖、圖標、畫布等)進行交互的時候。是一種用戶體驗更貼近用戶心智模型的模式。在日歷、地圖、線狀圖、預設可能場景分析(包括計算器),所見即所得編輯器(包括圖片處理)時應用效果非常好。
 Google的calendar在日歷上可以直接編輯提示內容
Google的calendar在日歷上可以直接編輯提示內容
附加:13.空白狀態
 空白狀態指在任何數據輸入或進入系統前,應用的自然狀態。Getting real 一書曾說空白狀態的屏幕使得用戶更期待。通過給用戶一種預覽來降低擔心、沮喪和猶豫。空白狀態屏幕包括:視頻,快速教程,幫助提示,安裝后的截圖。
空白狀態指在任何數據輸入或進入系統前,應用的自然狀態。Getting real 一書曾說空白狀態的屏幕使得用戶更期待。通過給用戶一種預覽來降低擔心、沮喪和猶豫。空白狀態屏幕包括:視頻,快速教程,幫助提示,安裝后的截圖。
 Wufoo是一個在線表單設計網站,初始后會引導用戶建立表單
Wufoo是一個在線表單設計網站,初始后會引導用戶建立表單
14.其他模式
還有兩種廣泛使用但在企業軟件很少使用的模式。
- 門戶:如果你是市場調研專家,商業需求分析師和用戶反饋調研員設計門戶,可以參考控制面板的設計規范和案例。
- Tabs:其實Tab是一種部件,不是一種模式。它為在多種同語境下的數據提供多選一選擇。如果數據結構導致你的設計tab顯得很多。有兩個小建議:第一,重新考慮架構。通過使用卡片分類或請教一名專業的信息架構師;第二,可以參考平行面板的規范和案例。
參考文獻:《Designing interfaces》and 《Designing web interfaces》
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



